Escolher entre React e Vue sempre é um grande debate. Ambos os frameworks conquistaram muitos seguidores, veja como Vue sai nessa batalha!
Tempo de Leitura: 7 minutos
Como desenvolvedor de software, você provavelmente sabe que sempre estão surgindo novos frameworks JavaScript, especialmente, frameworks front-end. Há quem diga que todo dia surge um novo em algum lugar da internet. 😶

Contudo, você também deve saber que ser “early adopter” e concentrar todos os esforços em novas tecnologias que ainda não possuem grande demanda pode ser um tiro no pé.
Mas relaxa que esse artigo não é para falar sobre decisões de carreira, e sim para falar de um dos frameworks mais conceituados e maduros da atualidade, que faz parte da 'tríade' do front end junto com seus irmãos Angular e React. Como você deve ter lido no título, vamos falar sobre o Vue.js.
Sobre o framework
Por definição, o Vue.js é framework JavaScript progressivo para construção de interfaces, criado em 2014, por Evan You, um ex-funcionário do Google, e, desde então, tornou-se um dos três frameworks front-end mais utilizados do mercado, com uma comunidade ativa e em constante crescimento, além de contar com uma grande quantidade de recursos e ferramentas complementares.
Por ser o mais novo dos seus principais e mais consolidados concorrentes, React e Angular, o Vue.js extraiu algumas abordagens e funcionalidades de seus antecessores e continua trazendo novas funções inspiradas em frameworks mais novos também, como é o caso do vindouro ‘vapor mode’, inspirado no SolidJS.
Após muito esforço e diversas breaking changes, a equipe lançou a versão 3 do Vue.js em setembro de 2020, com diversas melhorias e mudanças significativas.
O cenário atual
Agora, passado quase 3 anos, como o Vue.js se sai e quão maduro está seu ecossistema?
TypeScript:
Na versão 3, o framework foi completamente reescrito em TypeScript, garantindo o melhor suporte e desempenho possível com TypeScript até hoje, além de simplificar a sintaxe e tornar a escrita do código muito mais clara e compreensível. Vale ressaltar que utilizar TypeScript nos projetos é opcional.
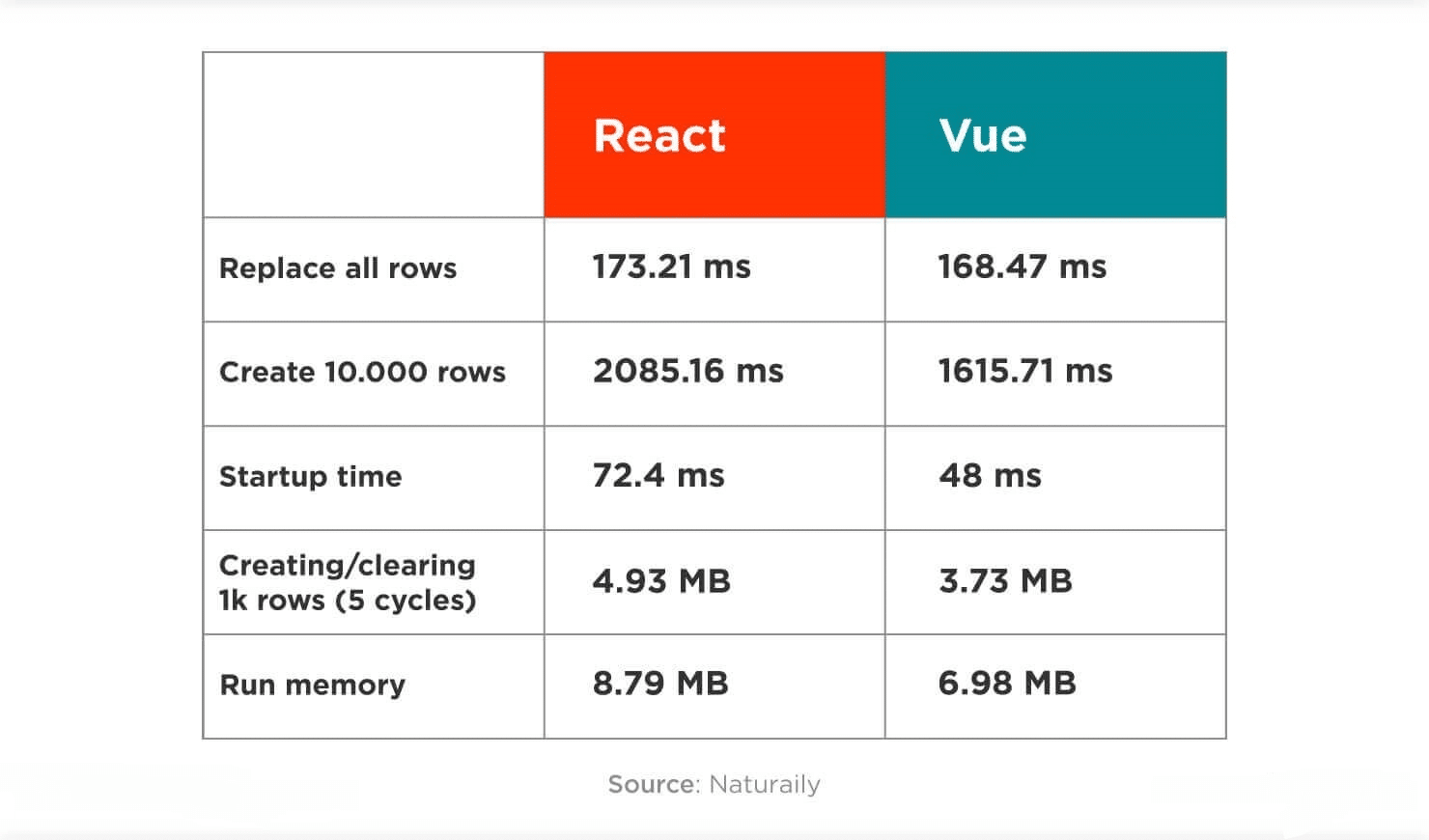
Performance:
Por ter sido reescrito quase que do zero, o Vue.js 3 tem grandes ganhos em performance em relação às suas versões anteriores e até em relação aos seus concorrentes, como React, por exemplo.
Comunidade:
A comunidade do Vue.js é bem grande e sempre ativa, tornando sempre fácil encontrar documentações, tutoriais, fóruns e bibliotecas adicionais.
Ecossistema:
Falando de bibliotecas adicionais, o ecossistema do Vue.js é um dos mais fáceis de entender e encontrar, contando com diversos plugins e ferramentas oficiais e de terceiros. Aqui estão alguns deles:
- Pinia: gerenciamento de estado global;
- Vue Router: roteamento de páginas;
- Volar: plugin para suporte do VSCode;
- Vitest: framework de testes;
- Vuetify: framework de componentes baseados no Material Design;
- Nuxt: framework web full-stack com foco em server side rendering, static site generation, etc;

fonte: google imagens
Além disso tudo, a versão 3 do Vue.js trouxe uma nova maneira de escrever componentes, a chamada Composition API, uma alternativa à antiga Options API (que ainda continua funcionando) e que propõe uma sintaxe bem mais simplificada, semelhante à sintaxe de componentes funcionais do React.
Com ela, as lógicas dos componentes são escritas como funções ao invés de objetos, dando liberdade para organizá-las como desejar, além de tornar mais fácil reaproveitá-las.
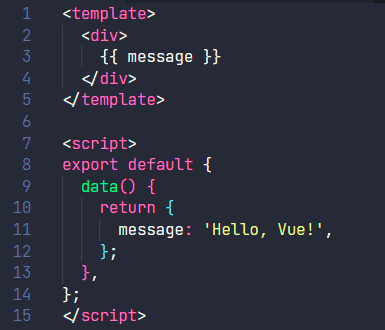
Abaixo você confere um exemplo de como escrever o mesmo componente com a Options API e com a Composition API:
Options API:
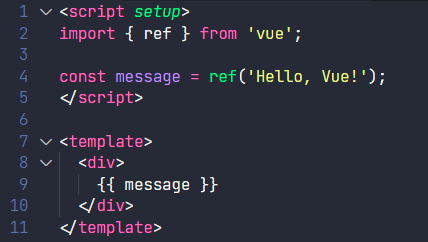
Composition API (com script setup):
Nós importamos o “ref” do Vue.js e instanciamos uma referência para a nossa variável “message”.
Como é possível notar, a Composition API oferece uma forma mais clara e objetiva de escrever componentes, podendo facilmente reutilizar lógicas e organizar como quiser. Também, por convenção, a tag “script” na Composition API sempre vem antes da tag “template”.
No geral, a Composition API é uma ótima adição ao Vue.js e oferece muitos recursos poderosos para escrever componentes de maneira mais eficiente e reutilizável, principalmente para quem é iniciante. Entretanto, para quem já está acostumado a escrever componentes com a Options API, pode ser necessário um pouco de tempo até se acostumar com a nova forma de escrever.
Vue.js vs React
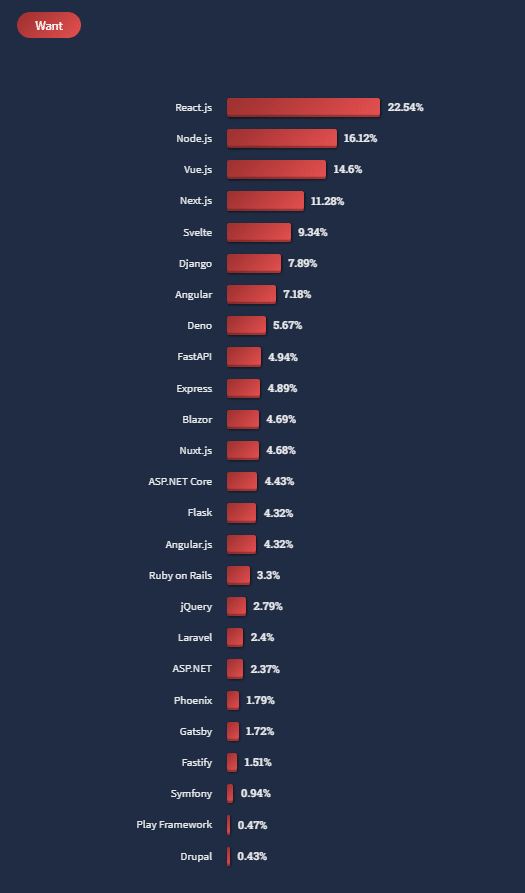
Ambos Vue.js e React são muito populares quando o assunto é construir aplicativos web, sendo os dois mais desejados e queridos quando se trata especificamente de front-end.

Frameworks web mais desejados (inclui frameworks e bibliotecas web de todos os tipos) | Fonte: Stack Overflow Developer Survey 2022
Embora sejam ferramentas distintas e com abordagens diferentes, eles também compartilham similaridades bem interessantes entre si. Aqui estão algumas das principais funcionalidades do Vue.js comparadas ao do React:
Abordagem:
O Vue.js possui uma abordagem mais simples e direta para o desenvolvimento de aplicativos, enquanto o React possui uma abordagem mais flexível. Nesse sentido, o React mantém maior compatibilidade com código legado de suas versões anteriores.
Isso pode ser bom para manter o código em funcionamento sem precisar correr para atualizá-lo; mas também pode ser ruim na experiência de desenvolvimento ao ter que lidar com diversas maneiras de escrever o código e com funcionalidades de difícil entendimento e que já possuem soluções mais simples nas versões mais novas do próprio React em si.
Isso se contrasta com o Vue.js que, após sua versão 3, forçou os desenvolvedores a refatorar seus aplicativos a fim de adequá-los à nova versão, removendo código legado no processo.
Aprendizado:
O Vue.js tem uma curva de aprendizado bem menor, tornando-o mais fácil para iniciantes, especialmente por separar muito bem o que é exibido (tag “template”) da parte lógica (tag “script”) e da estilização (tag “style”), no que o Vue.js chama de SFC (Single File Component), isto é, Componente de Arquivo Único. Além disso, o código em Vue.js costuma ser mais conciso e legível em comparação ao do React.
Estilo de código:
Vue.js usa uma sintaxe baseada em HTML, enquanto o React usa uma sintaxe JSX que combina JavaScript e HTML ou, alternativamente, TSX, combinando TypeScript com HTML. Isso faz do React mais flexível por permitir misturar de diversas formas a lógica com o template, mas ao custo da legibilidade e facilidade de compreensão.
O Vue.js, por sua vez, tende a separar melhor as coisas, o que facilita a compreensão e ajuda na revisão e manutenção do código.
Performance:
Conforme dito anteriormente, a performance Vue.js é sólida e consistente, tornando-o uma excelente opção para construção de aplicações web. Sua arquitetura também foi projetada para ser altamente escalável, permitindo a adição de mais recursos e funcionalidades conforme o projeto cresce, tudo isso graças às suas otimizações das versões mais recentes.
Essa performance não apenas se reflete nas aplicações em produção, mas também auxilia no desenvolvimento, levando apenas poucos segundos para iniciar o projeto e contando com atualizações refletidas no navegador em tempo real.
Ecossistema:
Ambos têm um ecossistema extremamente maduro e vasto, porém o do React ainda é bem maior, o que também se deve ao fato de que ele é mais antigo que o Vue.js. Mas isso não chega a ser um ponto negativo para o Vue.js, já que se torna mais fácil escolher as ferramentas extras para utilizar e sua qualidade costuma ser excelente, ao passo que algumas bibliotecas do React nem sempre se comportam como o desejado ou não são compatíveis com alguns recursos de versões mais novas.
Comunidade:
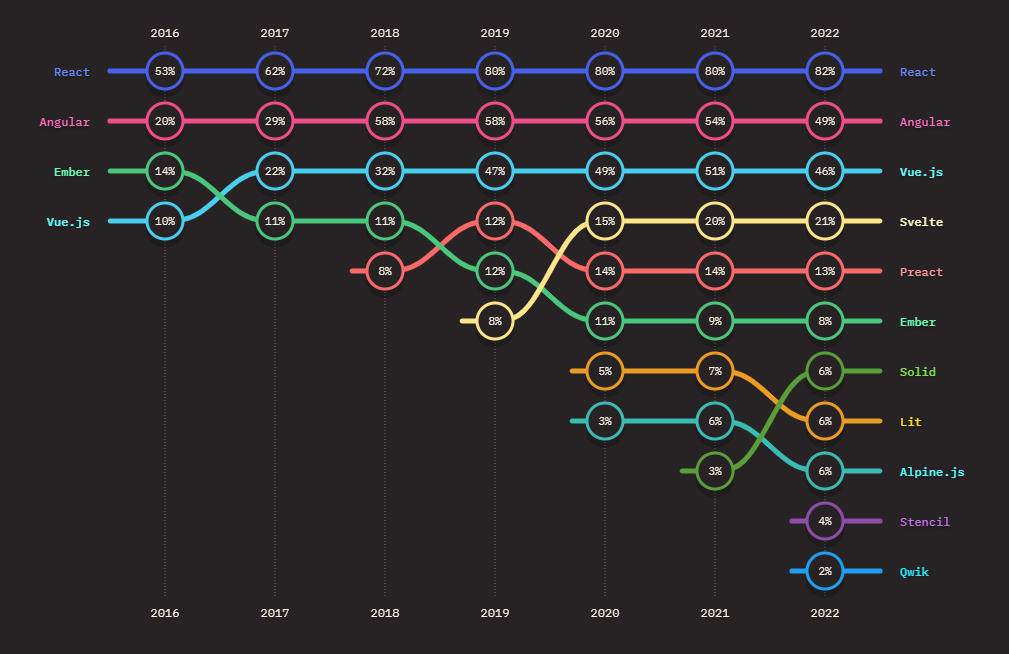
A comunidade de desenvolvedores do Vue.js está em crescimento constante, contudo, o React, por ser mais antigo e mais utilizado, ainda possui uma comunidade bem maior.
Comparativo de código
Conforme mencionado anteriormente, ambas as tecnologias, em suas últimas versões, podem ter estruturas semelhantes à primeira vista.
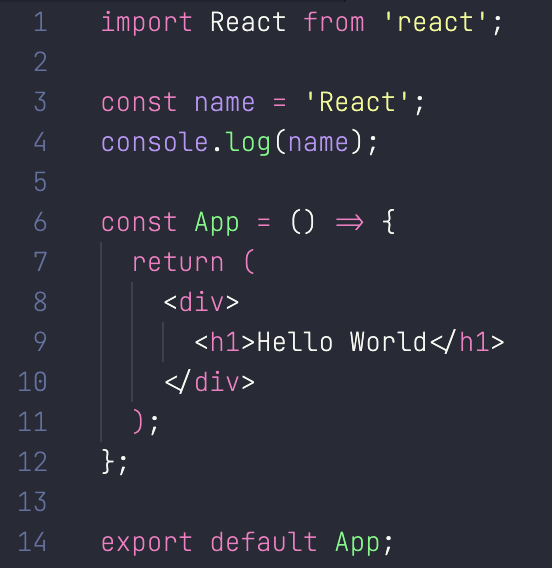
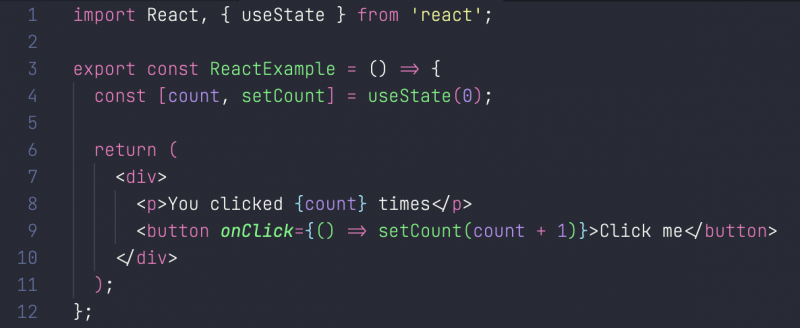
Código React:
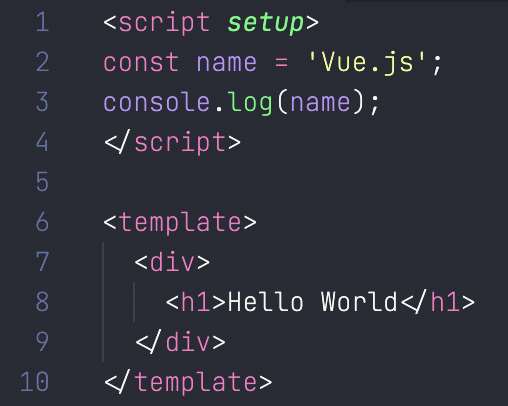
Código Vue.js:
Ambos exemplos realizam as mesmas ações, isto é, exibem a mensagem "Hello World" na tela e mostram o nome da tecnologia no console do navegador.
Porém, um componente mais avançado necessita de funcionalidades mais complexas pois, como você deve saber, os exemplos mostrados acima não possuem nenhuma reatividade, o qual é o ponto principal de SPAs (Single Page Applications), na qual ambos React e Vue.js são baseados.
useState vs ref
A forma mais simples e atual de se trabalhar com reatividade é por meio do hook "useState" no React e da função "ref" no Vue.js. Ambos são mecanismos muitos semelhantes para gerenciar o estado de variáveis e torná-las reativas de maneira eficiente.
A principal diferença entre elas é a de que, no "useState", não é possível simplesmente atribuir um valor à variável diretamente; antes, é necessário utilizar uma função adicional para realizar a atribuição.
Nesse exemplo, o hook "useState" é utilizado para gerenciar o estado de um contador de cliques. Ele retorna um array com dois elementos: o valor atual do estado ("count") e uma função para atualizá-lo ("setCount").
Para atualizar o contador, é necessário chamar a função "setCount" e passar o novo valor como argumento, conforme na linha 9.
Também existem outros detalhes que são possíveis de perceber no React como a interpolação de código JavaScript no meio do template, que é feita com chaves "{ }", como é possível ver na linha 8, ao referenciar o valor do "count", e na linha 9, ao passar a função "setCount" no evento "click" do botão. Além disso, os eventos, em sua maioria, são os mesmos do JavaScript puro, mas antecedidos pelo prefixo "on", como em "onClick" no botão.
Já no Vue.js, a função "ref" permite criar uma variável reativa que pode ter seu valor atribuído diretamente, sem a necessidade de uma função extra. Essa funcionalidade é o que o Vue.js chama de "two-way binding".
O exemplo do Vue.js se mostra bem mais fácil de entender, sendo possível aumentar o valor do contador diretamente.
Também é possível perceber que a interpolação de JavaScript no template do Vue.js é feita de duas formas diferentes: caso seja no meio de tags HTML, é feita com chaves duplas "{{ }}", como na linha 9. Já para props de elementos, o Vue.js trata de uma maneira diferente: todas as props devem ser envolvidas por aspas (preferencialmente, aspas duplas por convenção).
O que define se o argumento das props é puramente string ou JavaScript é o seu prefixo: props iniciadas em "v-", "@" ou ":" recebem JavaScript como argumento; todas as demais recebem strings. Ex: "v-model", "@click", "v-on:focus" e ":page" recebem JavaScript; "color", "class" e "title" recebem strings.
useEffect vs watch e onMounted
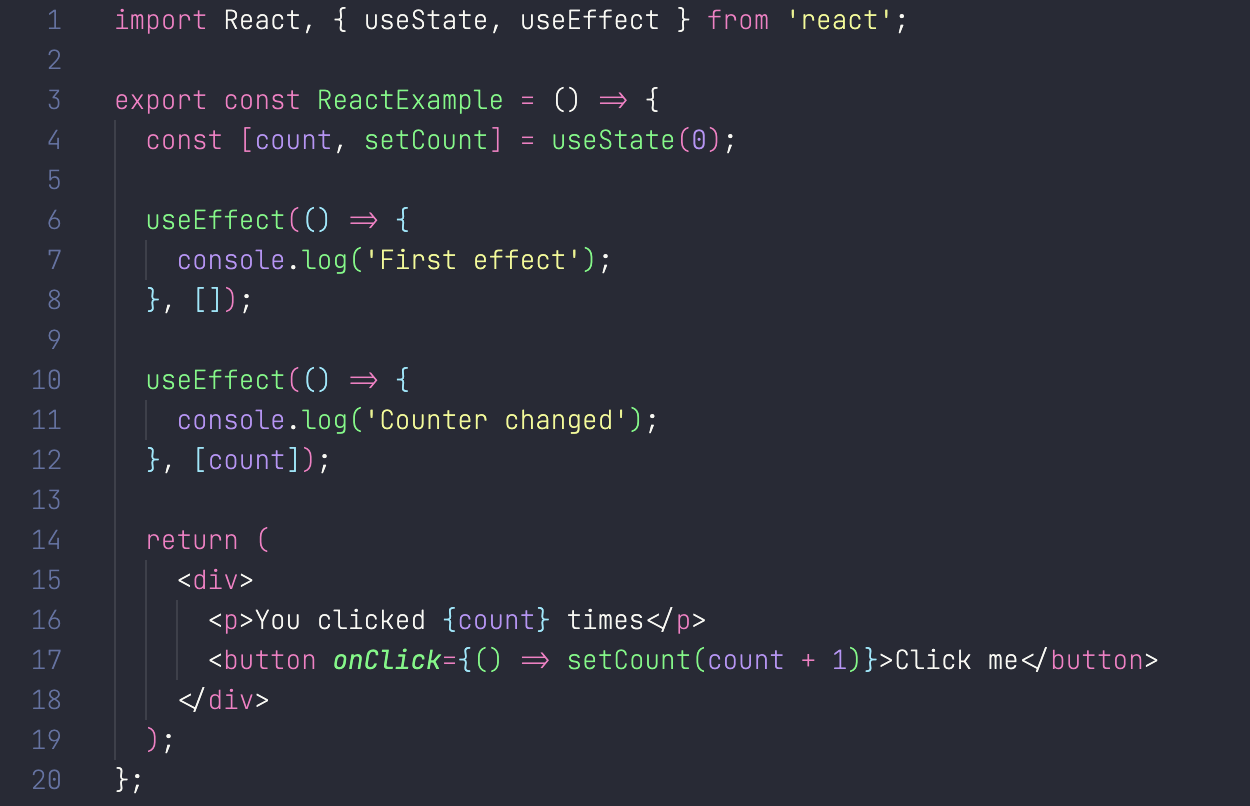
Para lidar com efeitos colaterais no React, é comum utilizarmos o hook "useEffect", que pode receber um array de variáveis para monitorar e ser disparado quando uma ou mais delas sofrerem alterações; ou não receber nenhuma variável e ser disparado apenas uma vez após o carregamento inicial da página.
Utilizando o cenário do contador, o exemplo acima mostra dois efeitos: o primeiro exibe a mensagem "First effect" no console do navegador logo após o carregamento inicial da aplicação; já o segundo efeito monitora a variável "count" e exibe a mensagem "Counter changed" apenas quando o contador sofrer alterações.
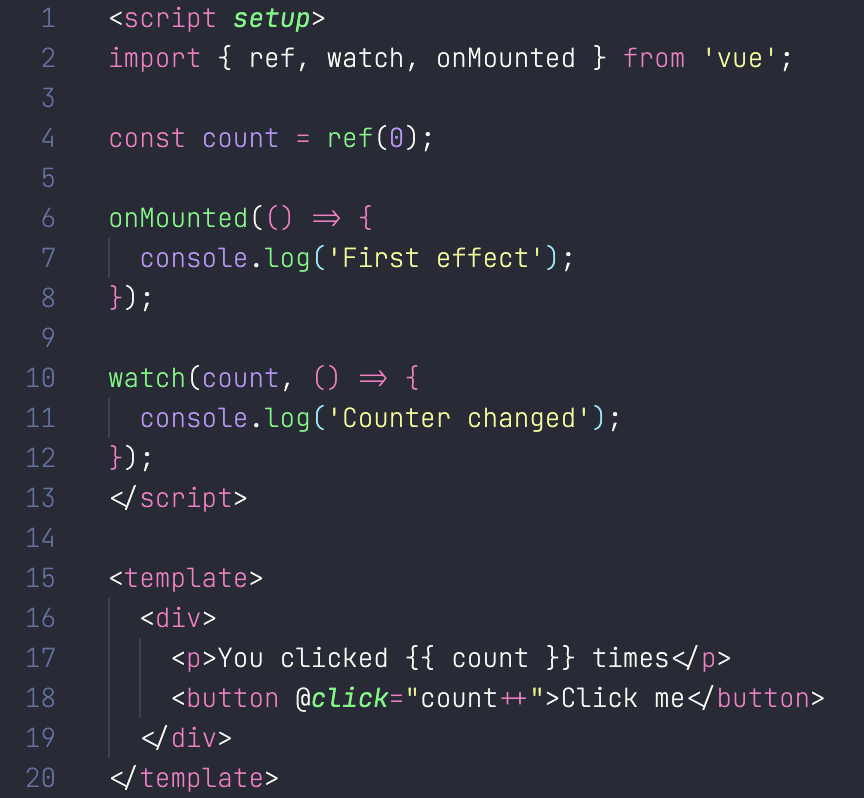
Já no Vue.js, existem duas maneiras principais de disparar efeitos colaterais: o "watch" e o "onMounted".
O "watch" é equivalente ao "useEffect" ao passar variáveis como argumentos, podendo monitorá-las e apenas ser disparado se houver alterações. O "onMounted", por sua vez, é equivalente ao "useEffect" quando não são passadas variáveis como argumento, ou seja, é disparado apenas uma vez após o carregamento inicial.
Conclusão
Ambas tecnologias possuem seus prós e contras, assim como diversas outras por aí, desde as mais novas até as mais antigas e consolidadas. Lembrando que existem diversas outras maneiras de escrever tanto React quanto Vue.js, mas os exemplos acima destacam as maneiras mais modernas, simples e recomendadas atualmente; embora ainda seja possível que suas futuras versões possam trazer novas maneiras de escrever código com elas.
Espero que tenha sido possível entender as principais diferenças e semelhanças entre elas, destacando o quão maduras elas vêm se tornando com o passar dos anos.
Também creio que que foi possível perceber bem a minha preferência pelo Vue.js 😅 e espero que eu tenha pelo menos despertado sua curiosidade sobre o framework, que tem crescido bastante e que pode ser uma excelente abordagem para trabalhar com front end, não só para quem não gosta do React mas também para quem quer buscar novos horizontes e tecnologias.
Vamos continuar conversando sobre Vue x React? Te encontro lá na nossa comunidade, clique no botão abaixo e participe:

















2 Comments
Vue 3 é anos luz superior ao react
Pelo seu comentário da pra perceber o quanto você e engajado em desenvolvimento web vue js tá está morto a muito tempo react domina, além do que a era dos spa já acabou ! O mercado agora está sendo voltado para soluções ssr como remix e next js vir js e um framework que precisa se reinventar está muito abaixo do react em diversos quesitos qualquer um que esteja antenado sabe disso