Você, dev front-end, sabe o que significa renderização web? E as siglas CSR, SPA, SSR, SSG e ISR? Descubra tudo neste artigo!
Tempo de Leitura: 6 minutos
Se você é desenvolvedor front-end, especialmente se utiliza frameworks e libs JavaScript como React, Vue.js ou Angular, é provável que você já tenha se deparado com estas siglas: CSR, SPA, SSR, SSG e ISR. Mas, afinal, o que significa cada uma delas?
Para entender melhor do que se trata e como cada uma delas pode melhorar ou piorar sua aplicação, é necessário entendermos o que é e como funciona a renderização de uma página web.
A renderização é o processo utilizado para “converter” o código da aplicação em uma página interativa que os usuários podem acessar e interagir. Basicamente, é o mesmo que pegar o seu projeto (feito das 3 coisas que todo desenvolvedor web conhece: HTML, CSS e JavaScript, responsáveis pela estrutura, estilização e interação da página) e dar vida a ele.
Não entraremos em detalhes sobre como esse processo funciona neste artigo, mas é importante salientar que todo projeto web sempre irá se transformar nesses três e, é com base neles que a renderização é feita. Para isso acontecer, existem diversas técnicas e ferramentas; e é exatamente sobre elas que iremos falar. Continue a leitura!
TL;DR (too long; didn’t read)
Estes são os significados de cada sigla:
- CSR: Client Side Rendering
- SPA: Single Page Application
- SSR: Server Side Rendering
- SSG: Static Site Generation (também conhecido como Static Rendering)
- ISR: Incremental Site Regeneration
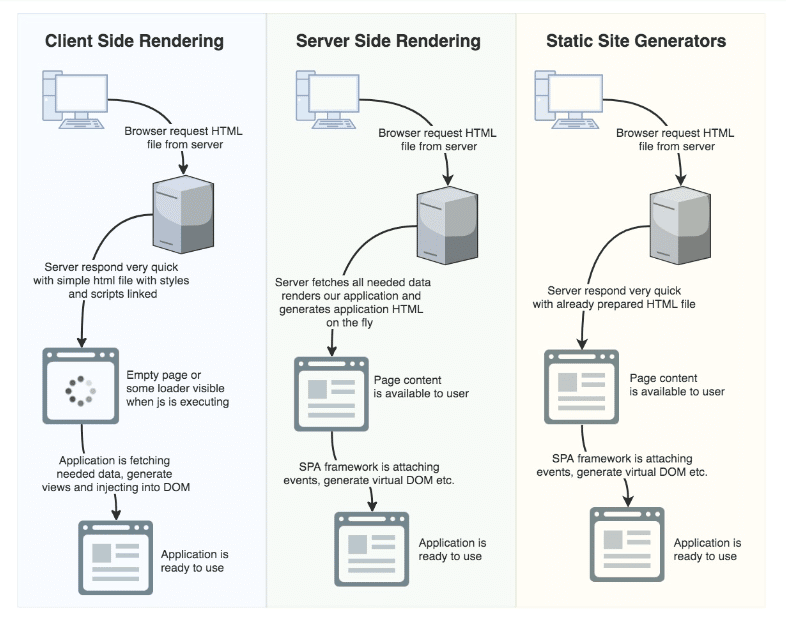
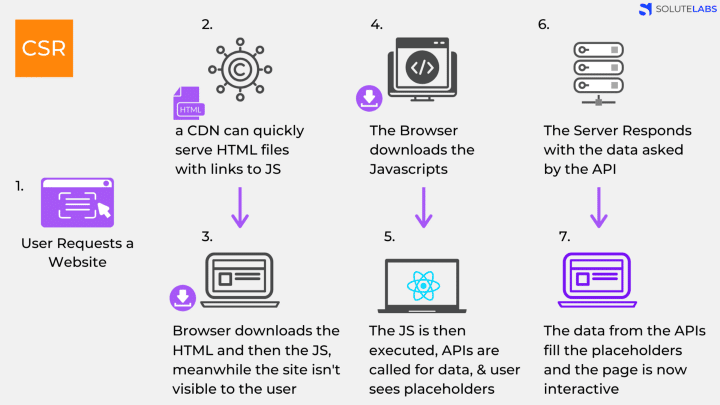
CSR (Client Side Rendering)
É o método mais fácil de ser implementado já que é o padrão para a maioria dos frameworks web atuais, e consiste na renderização total da página no lado do cliente, ou seja, no navegador do usuário ou do sistema que acessá-la. Ao acessar o site, o usuário recebe os arquivos da página e seu navegador realiza a renderização utilizando JavaScript.
Seu ponto forte é a facilidade de implementar, o que já o torna suficiente para diversos cenários. Porém, um dos seus principais pontos negativos é a lentidão em projetos grandes que não possuem estratégias para otimização de performance, já que todo o processo ocorre na máquina do usuário.
Devido a essa lentidão, aplicações com renderização do lado do cliente são conhecidas por terem problemas de SEO, isto é, Search Engine Optimization (otimização de mecanismos de busca), já que web crawlers de indexação de sites como o do Google não costumam esperar a renderização completa da página ou podem até não utilizar JavaScript, o que é um problema já este tipo de site não funciona sem JavaScript habilitado no navegador.
SPA (Single Page Application)
É uma estratégia de CSR utilizada para melhorar a performance desse tipo de site e, como o nome sugere, tem como princípio o carregamento de uma única página no navegador do usuário, contendo todas as partes da aplicação.
Isso não significa que o site terá apenas uma página, mas sim que todas as páginas serão carregadas de uma só vez assim que o usuário acessar o site, e toda a navegação interna entre as páginas passa a ser instantânea (desconsiderando o carregamento de APIs).
Na realidade, os três principais frameworks JavaScript são SPAs, são eles o React, Vue.js e Angular (na verdade são 2 frameworks uma library já que o React não é considerado um framework).
Vale ressaltar que nem todo site em CSR é uma SPA, especialmente os mais antigos que utilizam jQuery e outras libs para manipulação do DOM (Document Object Model).
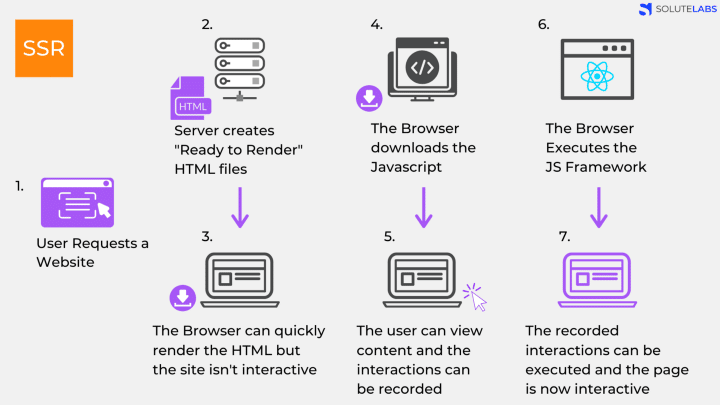
SSR (Server Side Rendering)
Indo na contramão do CSR, o Server Side Rendering realiza toda a renderização de uma página no lado do servidor, ou seja, a página já chega totalmente renderizada no navegador do usuário. Para isso, é necessário que o servidor suporte esse processamento, o que não costuma ser um problema, mas pode acarretar em custos mais elevados do que uma simples SPA.
Um dos seus principais atrativos é o melhor SEO (estratégias para melhorar a classificação de páginas web na indexação de algoritmos de busca, como o Google, aumentando as chances de que ela apareça durante uma busca), já que é o servidor, que geralmente é bem mais potente que a máquina do usuário, que cuida da renderização da página e retorna a página completa a quem o acessa e, consequentemente, a indexação de web crawlers como o do Google, por exemplo, é realizada com sucesso.
Outra grande vantagem é sua performance, justamente pelo fato de que o servidor cuida do processo pesado de renderização e evita o envio e execução de código JavaScript excessivo no navegador do usuário (cliente), especialmente se o seu dispositivo tiver performance limitada, como é o caso de diversos smartphones de entrada no Brasil e em outros países.
Contudo, quando a aplicação depende de muitas interações e diversas requisições a APIs, torna-se um problema requisitar uma nova página ao servidor várias vezes, o que pode afetar a performance e, principalmente, os custos de hospedagem da aplicação.
O React suporta SSR por meio do framework Next.js, o Vue.js por meio do Nuxt.js, e o Angular por meio do Angular Universal.
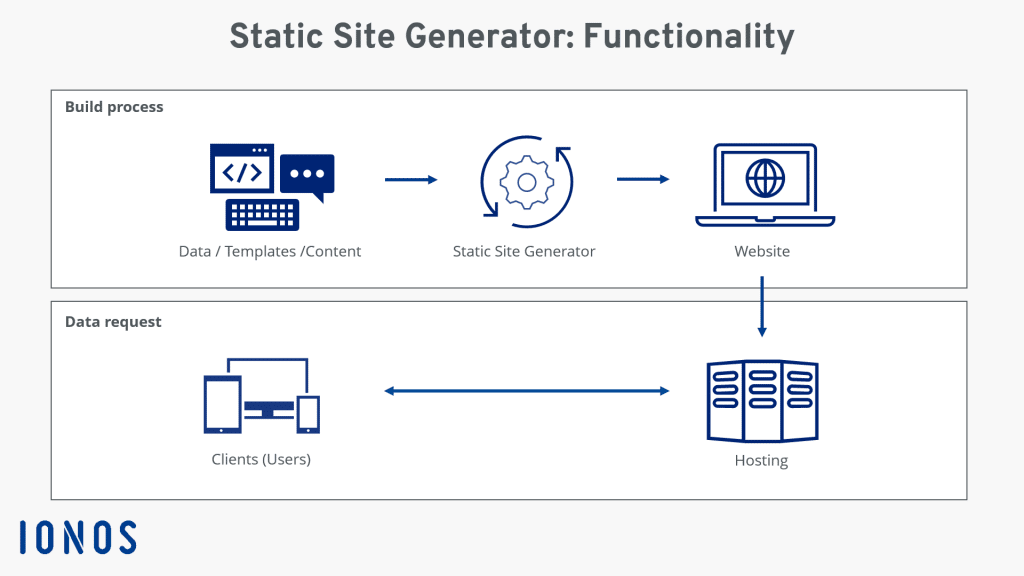
SSG (Static Site Generation ou Static Site Generator)
Para resolver os problemas comuns entre o CSR e o SSR, foi criada uma abordagem onde a renderização é feita no tempo do build da aplicação, antes que ela seja disponibilizada no servidor e, com isso, é possível utilizar qualquer serviço de hospedagem de páginas estáticas.
Também conhecida como pré-render, a geração de sites estáticos faz exatamente o que o nome sugere: cria páginas estáticas com dados pré-carregados e renderizados, e não sobrecarrega nem o servidor, nem o cliente.
Consequentemente, o SEO é excelente e a performance chega a ser superior que a do SSR, já que o servidor não precisa renderizar nada. Todavia, há um problema: já que as páginas são estáticas, sites que quase não sofrem alterações usufruem dessa técnica muito bem, mas outros com grande fluxo de dados podem ter problemas em lidar com alterações, uma vez que elas só entram em vigor durante o build que, nesse caso, pode se tornar extremamente demorado caso hajam muitas páginas.
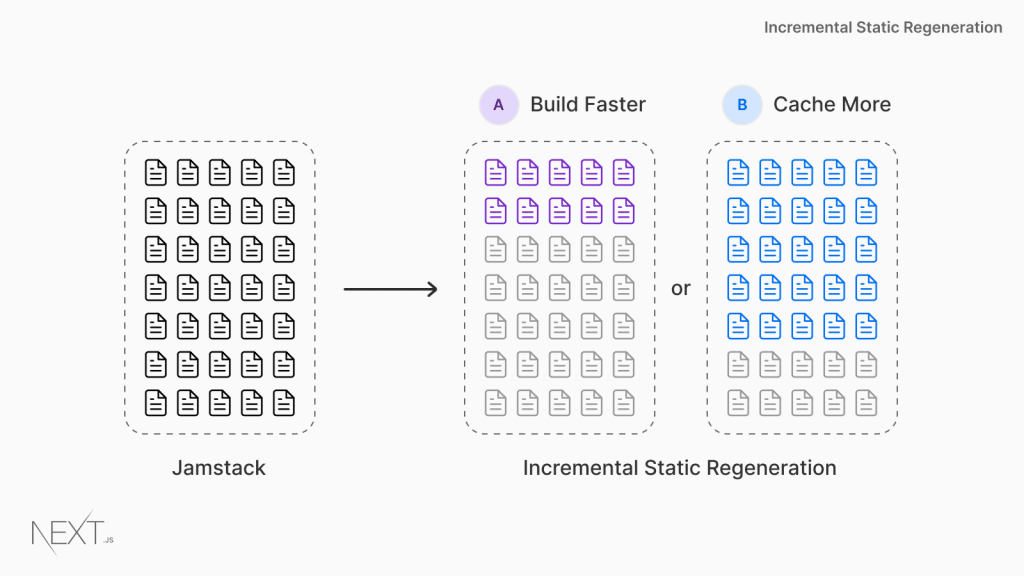
ISR (Incremental Site Regeneration)
Pensando nos problemas deixados pelo SSG, foi criada essa abordagem que, como o nome sugere, realiza a regeneração de páginas de maneira incremental, ou seja, aos poucos.
Nesse caso, um volume mínimo de páginas é renderizada em tempo de build, como no SSG. A diferença é que, em alguns frameworks, é possível definir um tempo para que essas páginas sejam renderizadas novamente para incluir novas alterações como, por exemplo, renderizar tudo novamente a cada 24 horas.
Também é possível utilizar uma espécie de sistema de cache para páginas que não foram anteriormente criadas em build. Ex. Durante o build, foram criadas as páginas 1, 2 e 3. Mas se um usuário tentar acessar a página 4, o servidor verifica se ela existe e, caso exista, renderiza ela na hora e retorna para o cliente. Esse processo demora um pouquinho mais, já que é necessário aguardar a renderização da nova página. Porém, uma vez renderizada, ela é cacheada no servidor, isto é, fica salva, e todo usuário que acessar essa página já terá acesso a ela instantaneamente.
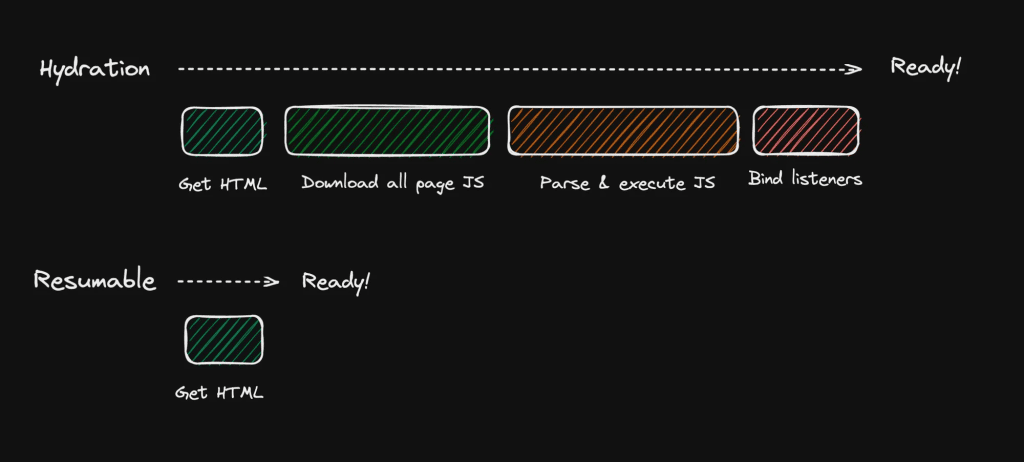
Bônus: Hydration vs. Resumability
Não são bem técnicas de renderização, mas são processos realizados durante a renderização.
Começando com a hydration (ou hidratação, em tradução livre), que é o processo utilizado pela maioria dos frameworks para construção de aplicações SSR e SSG para que o cliente obtenha pedaços de informação que vêm do servidor e os tornem utilizáveis pelo cliente.
Um exemplo simples é uma função JavaScript que só é acionada ao clicar em um botão. O navegador precisa baixar o JavaScript, analisá-lo, executá-lo e definir na DOM os eventos que disparam essa função. Por menor que seja o processo, dependendo das circunstâncias, pode haver uma certa latência nesse processo, especialmente em redes lentes, o que deixa a página impossível de interagir até que o processo acabe.
Pensando nisso, foi criado o framework Qwik que, apesar de ser pouco conhecido, ganhou certa notoriedade ao introduzir uma maneira completamente nova de realizar esse processo, chamada resumability, termo que não possui tradução literal, mas que significa algo como “a capacidade de pausar e retomar um processo”.
E, na prática, é exatamente isso que ela faz, semelhante ao conceito de lazy loading: o carregamento do código da aplicação é pausado e só é retomado quando o usuário o solicita. Ou seja, a página não carrega todo o HTML, CSS e JavaScript inicialmente, e sim aos poucos, conforme a demanda do cliente.
Por enquanto, apenas o Qwik possui essa abordagem, mas arrisco dizer que, em breve, novos frameworks e alguns já conhecidos irão provavelmente copiar a ideia ou, no mínimo, se inspirar nela.
Tá, mas qual usar?
Bom, a resposta para essa pergunta é a que todo mundo já conhece: depende… Se seu site é bem simples e não precisa de SEO, não vale a pena quebrar a cabeça configurando o servidor e realizando diversas lógicas para implementar técnicas como o SSR ou o SSG, pois seu site talvez nem tire proveito de todos os seus benefícios.
Mas caso seu projeto realmente necessite de ter alta performance e necessite de bom SEO, certamente vale a pena estudar a viabilidade de implementar técnicas mais avançadas. No fim, não há uma resposta correta e cabe ao(s) desenvolvedor(es) e equipe decidirem qual abordagem seguir.
Enquanto isso, aguardamos qual será a próxima grande novidade para otimizar aplicações web e facilitar no seu desenvolvimento.
É possível usar mais de uma, no mesmo projeto?
Claro! Diversos frameworks como o Next.js e o Gatsby permitem mesclar mais de uma técnica no mesmo projeto como, por exemplo, deixar a home page do site estática com SSG, já que ela não muda, e a página de produtos com SSR ou ISR.
Também é possível realizar renderização híbrida com partes das páginas sendo renderizadas de maneiras diferentes ou, até mesmo, definir um tipo de renderização em condições específicas.
E você, qual técnica você usa nos seus projetos ou nos projetos de sua empresa? Você já conhecia todas elas? Ficou interessado em alguma delas? Conta pra gente nos comentários!
Quer fazer parte da comunidade que mais cresce no Brasil? Participe do fórum da Casa do Desenvolvedor: