Processamento digital de sinais é a área da computação que estuda a representação matemática de sinais de qualquer natureza, onde sinais podem assumir qualquer forma, sejam eles analógicos ou digitais. Confira o artigo completo.
Tempo de Leitura: 4 minutos
O Sinal Digital
Inicialmente, precisa-se desenvolver o conceito de frequência, que é definida como o número de oscilações em um intervalo de tempo determinado. Ou seja, a frequência é o número de vezes que um sinal oscila por segundo.
No caso da frequência elétrica, o sinal oscila a cada vez que ocorre uma alteração de alta para baixa ou de baixa para alta. A frequência mais utilizada para as transmissões de telecomunicações é a 60 Hz (Hertz).
Continue a leitura para entender mais!
Outros conceitos importantes são:
Amplitude:
Conhecida também por intensidade, é o afastamento da forma de onda a partir da origem, na direção vertical, ou seja, quanto mais potente uma onda mais energia ela carrega e, consequentemente, maior o volume do som.
Período:
O período é o tempo que o sinal leva para se repetir.
Fase:
A fase é o deslocamento que o sinal sofre em relação ao ponto de oscilação inicial.
Onda:
Uma onda é a representação gráfica do sinal.
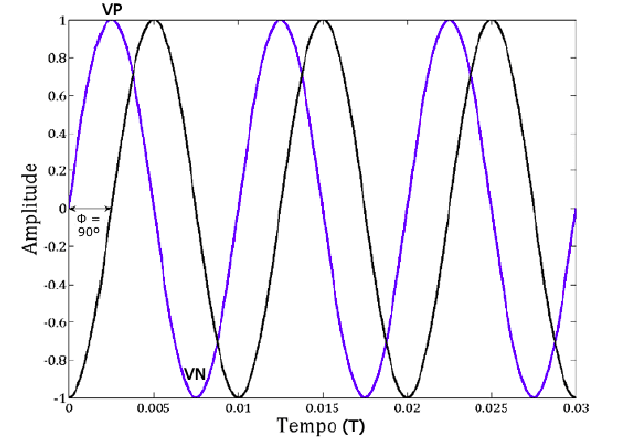
Para melhor compreender, veja a imagem abaixo:
Como vimos, a amplitude é a diferença entre o valor máximo (V P ) e o valor mínimo (V N ), o período é o tempo que o sinal leva para se repetir (T), a fase é o deslocamento que o sinal sofre em relação ao ponto inicial (Φ) e a onda é a representação gráfica do sinal.
Agora que já sabemos o conceito de frequência, amplitude, período, fase e onda, vamos analisar o conceito de sinal digital.
O sinal digital é o sinal que pode assumir somente dois estados: alta ou baixa ou 1 ou 0.
Portanto, o sinal digital não pode apresentar diferentes valores como ocorre com o sinal analógico. Por exemplo, um sinal analógico pode assumir valores de 0,5 V, 1 V, 1,5 V e assim por diante. No entanto, um sinal digital pode assumir apenas os valores de 0 e 1.
Quando um sinal analógico é convertido para um sinal digital, a amplitude de cada sinal analógico é dividida em partes iguais e cada uma dessas partes é comparada com o sinal digital.
As partes que forem maiores que o sinal digital assume o valor 0 e as que forem menores assumem o valor 1.
Como vimos, o sinal digital é o sinal que pode assumir somente dois estados: alta ou baixa ou 1 ou 0.
Por exemplo, imagina que você queira converter os seguintes valores analógicos para valores digitais:
5 V = 1
2,5 V = 0
0 V = 0
Como podemos ver, o sinal digital não pode assumir diferentes valores como ocorre com o sinal analógico. Por exemplo, um sinal analógico pode assumir valores de 0,5 V, 1 V, 1,5 V e assim por diante. No entanto, um sinal digital pode assumir apenas os valores de 0 e 1.
Quando um sinal analógico é convertido para um sinal digital, a amplitude de cada sinal analógico é dividida em partes iguais e cada uma dessas partes é comparada com o sinal digital.
Processamento de Áudio com JavaScript

Legenda: O javascript se dispõe de uma biblioteca nativa chamada de Web Audio API. | Imagem: Unsplash
Para processamento de áudio digital o javascript se dispõe de uma biblioteca nativa chamada de Web Audio API. A API de áudio da Web envolve a manipulação de operações de áudio.
As partes que a compõem são:
Nodes: São os elementos básicos para processamento de som, são eles: AudioContext, AudioSourceNode, AudioDestinationNode, AnalyserNode, BiquadFilterNode, BufferSourceNode, ChannelMergerNode, ChannelSplitterNode, ConvolverNode, DelayNode, DynamicsCompressorNode, GainNode, IIRFilterNode, MediaElementAudioSourceNode, MediaStreamAudioDestinationNode, MediaStreamAudioSourceNode, OscillatorNode, PannerNode, PeriodicWave, StereoPannerNode
Parâmetros: Definem as propriedades de um nó.
Conexões: Conexões são as ligações entre os nós, cada nó tem um parâmetro chamado ‘connect’, que é responsável por ligar um nó a outro.
Eventos: Os eventos na API de áudio são responsáveis por disparar determinadas ações.
AudioContext
A interface AudioContext representa um grafo de processamento de áudio construído a partir de nós de áudio conectados, cada um representado por um AudioNode.
No código abaixo podemos ver um exemplo de captura de dados de áudio a partir do microfone de um dispositivo dispositivo usando javascript:
const AudioContext = window.AudioContext || window.webkitAudioContext;
var audioContext;
var analyser;
var audioSourceNode;
navigator.mediaDevices.getUserMedia({audio: { echoCancellation: true }}).then( stream => {
audioContext = new AudioContext();
analyser = audioContext.createAnalyser();
audioSourceNode = audioContext.createMediaStreamSource(stream);
analyser.fftSize = 1024;
var bufferLength = analyser.frequencyBinCount;
audioSourceNode.connect(analyser);
process();
},
err => {
console.error(err);
}
);
function process(){
setInterval(function(){
timeDataArray = new Float32Array(analyser.frequencyBinCount);
analyser.getFloatTimeDomainData(timeDataArray);
},100);
}
Inicialmente foi invocado o método navigation.mediaDevices.getUserMedia para buscar as fontes de captura de áudio disponíveis no dispositivos para o navegador, essa função ficará ouvindo as streams de áudios captadas pelo microfone do dispositivo e irá disponibilizadas para processamento para isso precisamos criar um nó usando a função audioContext.createMediaStreamSource passando a stream capturada como parâmetro.
A partir daí criamos um analisador usando a função audioContext.createAnalyser(), onde a mesma será responsável por expor dados de frequência e tempo do áudio capturado, para podermos processar ondas sonoras na forma de sinais digitais precisamos capturar uma certa quantidade de amostras de dados de áudio em um determinado tempo isso é definido passado o valor 1024 para a variável fftSize do analisador onde a cada determinado tempo será capturado 1024 amostras de áudio do microfone do dispositivo.
Para que o analisador possa ouvir os sinais de áudio recebidos pelo dispositivo de entrada precisamos conectar o analisador de áudio a stream provinda do microfone como faz o código audioSourceNode.connect(analyser).
Logo após foi criado uma função process que será responsável por processar os sinais de áudio capturados, nela existe uma função setInterval que fica sendo chamada a cada 100 milisegundos infinitamente, isso significa que a cada 100 milissegundos serão capturados 1024 dados de áudios do analisador que será nossa amostra, no código acima foi aplicado uma função para transformar os dados para o domínio da frequência para serem mais fáceis de serem tratados posteriormente, e esses dados poderão ser usados para fazer qualquer tipo de processamento com eles um exemplo bastante interessante é descobrir qual nota musical está sendo tocada descobrindo qual é a frequência fundamental do som capturado e a partir da frequência descobrir a nota que a representa, mas isso é assunto para um próximo postagem.
Concluindo, o javascript vem se tornando uma linguagem poderosa para processamentos de diversos tipos de dados hoje em dia, saindo de uma simples linguagem de programação utilizada apenas para manipulação de html e css para uma linguagem completa e poderosa.
Quer trocar conhecimento e tirar dúvidas sobre programação? Acesse nosso fórum pelo botão abaixo: