Entenda como as Core Web Vitals, incluindo o novo INP, ajudam a medir e melhorar a experiência do usuário na web. Saiba mais!
Tempo de Leitura: 7 minutos
A qualidade da experiência do usuário na web tem se tornado um fator cada vez mais crítico para o sucesso de websites e aplicações online. Com o objetivo de quantificar e melhorar essa experiência, o Google introduziu as Core Web Vitals, um conjunto de métricas que serve como um termômetro para a saúde de um site. Em março de 2024, uma nova métrica foi adicionada a esse conjunto: o Interaction to Next Paint (INP).
A adoção do INP reflete o compromisso contínuo com a melhoria da interatividade e da responsividade das páginas web. Embora os detalhes específicos do INP sejam discutidos mais adiante, é importante reconhecer sua relevância no contexto das Core Web Vitals. O INP não apenas complementa as métricas existentes, mas também oferece uma nova perspectiva sobre a interação do usuário com a web.
Este artigo propõe a explorar a implementação do INP, seu impacto na experiência do usuário e as estratégias para otimizar websites com base nessa métrica. Ao entender e aplicar os insights fornecidos aqui, desenvolvedores e proprietários de sites podem assegurar que suas páginas não só atendam aos padrões modernos de desempenho, mas também proporcionem uma experiência de usuário excepcional.
Conteúdo
MostrarOcultar- Primeiramente, o que são as Core Web Vitals?
- Afinal, o que é INP - Interaction to Next Paint:
- Como o INP funciona?
- Monitorando o INP
- Conclusão:
Primeiramente, o que são as Core Web Vitals?
As Core Web Vitals (CWV) são um conjunto de três métricas essenciais desenvolvidas pelo Google para avaliar a qualidade da experiência do usuário em páginas da web. Elas são compostas pelo Largest Contentful Paint (LCP), que mede a velocidade de carregamento visual; pelo Cumulative Layout Shift (CLS), que avalia a estabilidade visual; e agora, também pelo, Interaction to Next Paint (INP), que quantifica a interatividade e a responsividade.
Importância das CWV para o Google e os Sites
As CWV são cruciais para o Google e para os proprietários de sites, pois desempenham um papel significativo nos fatores de classificação dos mecanismos de busca.
Melhorar essas métricas pode ajudar um site a alcançar posições mais altas nos resultados de pesquisa, além de proporcionar uma experiência de usuário superior. O Google enfatiza a importância de alcançar bons valores nas CWV para garantir sucesso na pesquisa e, de maneira geral, uma ótima experiência ao usuário
Afinal, o que é INP - Interaction to Next Paint:
O Interaction to Next Paint (INP) é uma métrica das Core Web Vitals que mede a responsividade de uma página web ao longo de todas as interações do usuário. Em essência, o INP calcula o tempo que leva para que a página responda a uma interação do usuário com uma atualização visual. Isso inclui o tempo de processamento da interação, bem como o tempo até a próxima renderização da página.
O INP é particularmente importante porque se concentra nas interações mais críticas - aquelas que exigem uma resposta rápida para proporcionar uma experiência de usuário fluida. Ao contrário de outras métricas que podem medir o carregamento inicial ou a estabilidade visual da página, o INP foca na experiência do usuário durante o uso ativo do site.
Relação com Outras Métricas
Mas o INP não opera isoladamente; ele complementa outras métricas de desempenho da web que continuam a ser relevantes, como o Largest Contentful Paint (LCP) e o Cumulative Layout Shift (CLS). O LCP avalia o tempo até que o maior conteúdo visível seja carregado, enquanto o CLS mede a estabilidade visual das páginas. Juntos, o INP, LCP e CLS formam um quadro abrangente da experiência do usuário, cobrindo carregamento, interatividade e estabilidade visual.
O FID e sua substituição pelo INP
O First Input Delay (FID) foi uma métrica anterior das Core Web Vitals que o INP substituiu. O FID media o atraso na resposta do site à primeira interação do usuário. No entanto, o FID tinha uma limitação significativa: ele só considerava a primeira interação.
O INP, por outro lado, avalia todas as interações, fornecendo uma medida mais holística da responsividade do site ao longo do tempo de uso do usuário. A substituição foi motivada pela necessidade de uma métrica que refletisse melhor a experiência contínua do usuário, em vez de um único ponto de dados.
Como o INP funciona?

Legenda: O Interaction to Next Paint (INP) é uma métrica das Core Web Vitals que avalia a responsividade de uma página web ao longo de todas as interações do usuário. | Imagem: Freepik
O Interaction to Next Paint (INP) é uma métrica das Core Web Vitals que avalia a responsividade de uma página web ao longo de todas as interações do usuário. Para entender como o INP funciona, é importante compreender o processo de medição e os fatores que podem influenciar essa métrica.
Processo de Medição do INP
Imagem: web.dev (Google Chrome Blog)
O INP mede o tempo entre uma interação do usuário (como um clique ou uma tecla pressionada) e a próxima atualização visual na tela. O processo de medição começa quando o usuário interage com a página e termina quando a resposta visual é percebida. O navegador registra o tempo de início da interação, o tempo de processamento necessário para responder à interação e o tempo até a próxima renderização da página.
Para calcular o INP, o navegador analisa todas as interações durante a vida útil da página e identifica aquelas que têm o maior tempo de resposta. O valor do INP é então determinado pelo pior tempo de resposta encontrado, refletindo a pior experiência do usuário durante o uso do site.
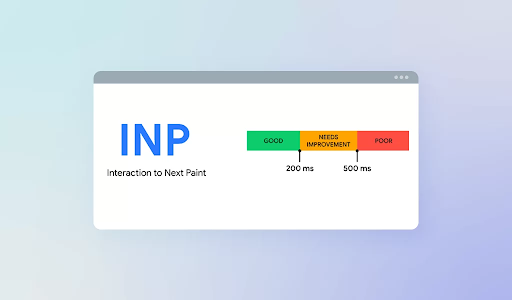
Assim, na escala divulgada pelo Google, podemos considerar:
- Um valor de INP abaixo de 200 milissegundos: bom
- Um valor de INP entre 200 e 500 milissegundos: precisa de melhorias
- Um valor de INP acima de 500 milissegundos: ruim.
Boas Práticas para Otimizar o INP
- Minimizar o tempo de processamento: Reduzir o tempo que o JavaScript e outros scripts levam para executar após uma interação do usuário.
- Otimizar a renderização: Garantir que as atualizações visuais ocorram de maneira eficiente, sem causar atrasos desnecessários.
- Priorizar eventos de interação: Utilizar técnicas como o ‘requestIdleCallback’ para adiar tarefas não críticas e priorizar a resposta às interações do usuário.
Más Práticas que Afetam o INP
- Blocos longos de JavaScript: Execução prolongada de scripts pode atrasar a resposta a interações do usuário, resultando em um INP alto.
- Carregamento excessivo de recursos: Carregar muitos recursos simultaneamente pode sobrecarregar o navegador e afetar a responsividade da página.
- Animações complexas: Animações que exigem muitos recursos podem atrasar a atualização visual e impactar negativamente o INP.
Monitorando o INP
Para garantir que um site ofereça uma experiência de usuário otimizada, é crucial medir e monitorar o Interaction to Next Paint (INP). Existem várias ferramentas e métodos disponíveis para medir o INP na prática, permitindo que os desenvolvedores e proprietários de sites identifiquem áreas que precisam de melhorias.
Ferramentas e Métodos para monitorar o INP
Uma das ferramentas mais eficazes para monitorar o INP é o PageSpeed Insights do Google. Esta ferramenta analisa o desempenho de uma página da web e fornece um relatório detalhado sobre a pontuação de INP, além de outras métricas. Ela também sugere práticas recomendadas para otimização do site.
Além do PageSpeed Insights, os desenvolvedores podem utilizar o Google Search Console para monitorar o INP e outras Core Web Vitals. O Search Console oferece relatórios que ajudam a entender como o site está performando em termos de experiência do usuário e identificar problemas específicos que podem estar afetando o INP.
Outra ferramenta do Google que pode ser usada para medir o INP é o Lighthouse, e também outras métricas de desempenho e acessibilidade. Outras ferramentas mais avançadas são o WebPageTest e o SpeedVitals, que permitem realizar testes de desempenho detalhados, incluindo a medição do INP em diferentes navegadores e dispositivos.
Importância do Monitoramento do INP com Real User Monitoring (RUM)
O Real User Monitoring (RUM) é uma ferramenta avançada de monitoramento de desempenho que captura e analisa as interações reais dos usuários com um site ou aplicativo. O RUM é essencial para entender não apenas o desempenho teórico de uma página, mas como ela realmente se comporta para os usuários no mundo real. Ele permite que as empresas otimizem seus sites em termos de velocidade, erros e experiência geral do usuário, o que pode levar a melhores taxas de conversão e satisfação do cliente.
Ao utilizar o RUM, é possível obter insights valiosos sobre como está seu site, categorizados por URLs, dispositivos, sistemas operacionais, navegadores e localizações geográficas. Esses dados ajudam a garantir uma melhor experiência para os visitantes e permitem que as empresas cumpram os padrões e as obrigações contratuais.
Como otimizar a Interaction to Next Paint (INP) no seu site?

Legenda: Adie a execução de scripts não essenciais até que sejam necessários. | Imagem: Freepik
Melhorar o INP é essencial para proporcionar uma experiência de usuário rápida e responsiva. Aqui estão algumas estratégias que podem ajudar a otimizar o INP no seu site:
Otimizando a Execução do JavaScript
- Minimize o tempo de execução do JavaScript, removendo scripts desnecessários e otimizando os existentes.
- Adie a execução de scripts não essenciais até que sejam necessários.
- Utilize técnicas de ‘lazy loading’ para carregar scripts somente quando eles forem necessários.
Use Web Workers API
Implemente Web Workers para executar scripts em segundo plano, sem interferir na thread principal do navegador. Isso permite que processos pesados sejam realizados sem prejudicar a responsividade da página.
Quebre os processos longos em tarefas menores
Quebre tarefas longas e complexas em subtarefas menores que podem ser processadas rapidamente. Isso ajuda a evitar bloqueios na thread principal e melhora a responsividade geral do site.
Foque na agilidade de resposta do seu site
- Use o ‘requestIdleCallback’ para agendar tarefas de baixa prioridade durante tempos ociosos do navegador.
- Priorize eventos de entrada do usuário para garantir que a página responda rapidamente às interações.
Mostre ao usuário que a informação foi processada
Forneça feedback visual imediato para as interações do usuário, como animações de carregamento ou mensagens de status. Isso mantém o usuário informado sobre o estado do processamento e melhora a percepção de responsividade.
Implementando essas estratégias, você pode melhorar significativamente o INP e, consequentemente, a experiência do usuário no seu site!
Conclusão:
Assim, a introdução do Interaction to Next Paint (INP) como parte das Core Web Vitals representa um avanço significativo na avaliação da experiência do usuário na web. Em um mundo digital em constante evolução, onde a interatividade e a responsividade desempenham um papel crucial na satisfação do usuário, o INP emerge como uma métrica essencial para os desenvolvedores e proprietários de sites.
Sua capacidade de medir a responsividade da página ao longo de todas as interações do usuário oferece uma nova perspectiva sobre a performance do site, complementando as métricas existentes das CWV.
A importância do INP não pode ser subestimada! Ao focar nas interações mais críticas do usuário e na resposta da página a essas interações, o INP fornece insights valiosos sobre a experiência real do usuário durante o uso ativo do site.
Isso não só ajuda os desenvolvedores a identificar áreas de melhoria, mas também permite que eles priorizem os esforços de otimização para garantir uma experiência de usuário excepcional.
Em última análise, ao entender e otimizar o INP, os desenvolvedores e proprietários de sites podem garantir que seus sites ofereçam uma experiência de usuário rápida, responsiva e satisfatória. Ao implementar as estratégias de otimização discutidas e monitorar regularmente o INP, podemos garantir que nossos sites estejam preparados para atender aos padrões modernos de desempenho e proporcionar uma experiência de usuário excepcional em um ambiente digital em constante evolução.
Gostou deste conteúdo? Te convido a conferir mais artigos sobre experiência e também, à participar da nossa comunidade, lá você encontrará conteúdos diversos sobre o mundo do desenvolvimento, basta clicar no botão abaixo: