APIs: entenda agora mesmo o que são APIs e como são utilizadas por desenvolvedores.
Tempo de Leitura: 5 minutos
Desde que se iniciou a programação de sistemas em computadores, os modelos de desenvolvimento foram evoluindo durante o tempo.
Aprendemos durante a nossa jornada vários conceitos: Sistemas monolíticos, cloud, big data, machine learning, API's, microserviços e por aí vai.
No meio de tantas definições acabamos ficando meio perdidos, não é mesmo? Neste artigo, desmistificaremos o conceito de API, que hoje é tão comumente usado entre os desenvolvedores.
Mas afinal, o que é API?
API é o acrônimo de Application Program Interface, ou traduzido para o português, Interface de Programação de Aplicações.
Podemos definir que a API é um conjunto de procedimentos, rotinas e/ou métodos que permite que um sistema possa se conectar com outro sistema, seja para receber ou para enviar dados.
A história da API é muito antiga. Desde a invenção dos computadores as APIs eram utilizadas para os mais diversos fins, desde a impressão de documentos até a visualização de componentes pelo monitor.
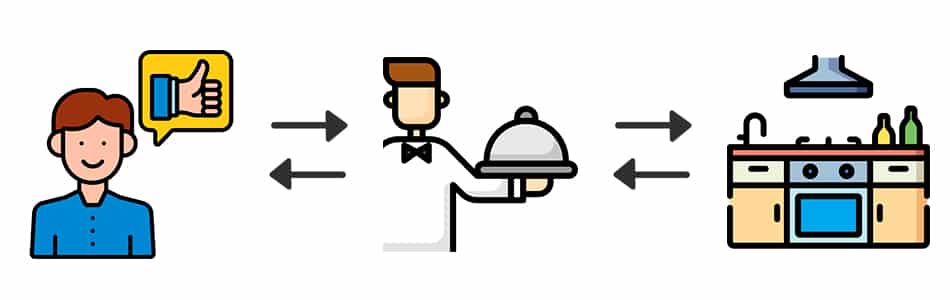
Para entender melhor o funcionamento de uma API, vamos imaginar que estamos indo a um restaurante experimentar um prato delicioso.
Para o restaurante nós somos o cliente. O prato que queremos experimentar fica na cozinha. Então vamos chamá-la de servidor.
Agora não podemos ir na cozinha do restaurante diretamente pegar o prato que queremos experimentar certo?
Para isso precisamos chamar o garçom para anotar nosso pedido. O garçom é a nossa API. Ela é a responsável por mandar uma requisição do cliente (nós) para o servidor (cozinha), semelhante à imagem abaixo:
Dito isto, para que servem as APIs?
Com a integração das diversas ferramentas, as APIs tem o papel importante de criar novos aplicativos e novos modelos de negócio.
Um bom exemplo de um modelo de negócio criado com o desenvolvimento das APIs é o Mercado Livre. Desde que o ML abriu a conexão dos seus sistemas através da API, foi aberto uma enorme possibilidade de modelos de negócio com a integração de produtos, estoque, meios de pagamento, entre outros.
Quais são os tipos de API?
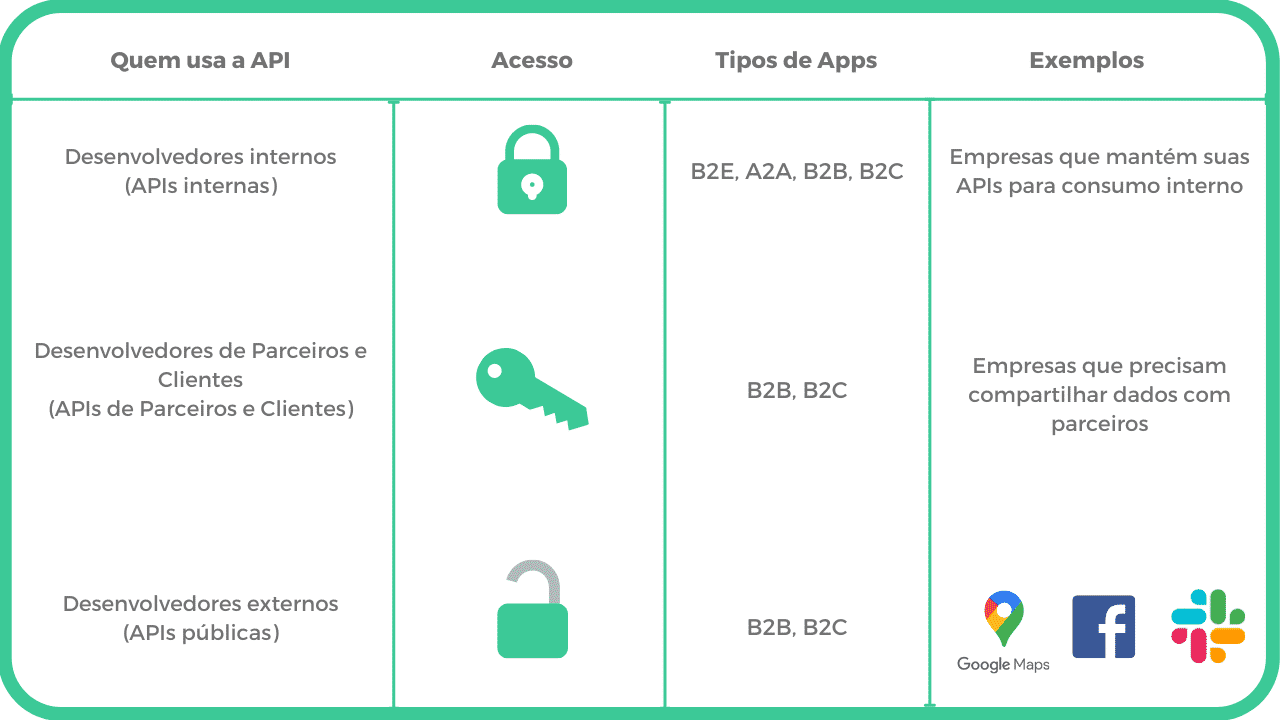
Podemos hoje definir que possuímos 4 tipos de apis:
- Públicas ou abertas
- Privadas ou fechadas
- API de parceiros
- Composta

Legenda: Conheça os principais tipos de APIs. | Imagem: Envato
APIs Públicas
As APIs públicas, ou abertas, como o próprio nome já diz, estão abertas para qualquer desenvolvedor ou usuário que desejar utilizá-las, com pouca ou quase nenhuma restrição de uso. Geralmente elas podem exigir algum tipo de registro, token ou Oauth ou também podem ser completamente abertas.
O consumo se dá por meio de um portal ou documentação, onde existe todas as instruções necessárias para o seu uso. Um exemplo importante deste tipo de API é a do Google Maps.
APIs Privadas
As APIs fechadas, ou privadas, são aquelas que são ocultas de usuários externos e são muito utilizadas dentro das empresas, onde devemos expor somente a desenvolvedores de outras equipes, para que eles possam reaproveitar modelos de negócio já existentes na empresa.
O consumo também se dá por um portal ou documentação, porém somente desenvolvedores da empresa podem ter acesso.
APIs de Parceiros
As APIs de parceiros são expostas somente para parceiros estratégicos das empresas. Elas não são disponíveis publicamente e precisam de direitos específicos para acessá-las. Geralmente são utilizadas para comunicar empresas parceiras e são validadas dentro de um escopo de implantação.
APIs Compostas
As APIs compostas combinam vários dados ou até APIs de serviço. São muito úteis em uma arquitetura de microserviços, onde precisamos realizar várias chamadas a pequenos serviços para executar uma tarefa específica.

Fonte: https://www.linkapi.solutions/blog/quais-sao-os-tipos-de-apis
Como desenvolver uma API?
Para desenvolver uma API o desenvolvedor precisa conhecer:
- Uma linguagem de programação web
- Protocolos HTTP
- Tipos de resposta: JSON ou XML
- Muita força de vontade!
Neste artigo, iremos desenvolver uma API de consumo de produtos utilizando NodeJS com Typescript e ExpressJS.
O NodeJS é uma ferramenta baseada em Javascript que permite sua execução em ambientes backend. Já o ExpressJS é um microframework de NodeJS que irá agilizar o processo de implementação da nossa API.
Neste exemplo, utilizarei o gerenciador de pacotes yarn para iniciar o projeto e instalar as dependências.
No terminal, digite o seguinte comando:
Este comando irá criar o arquivo package.json.
Agora, vamos instalar o pacote ExpressJS. Ele será responsável por criar nossa aplicação e criar as rotas de acesso. No seu terminal, execute o comando:
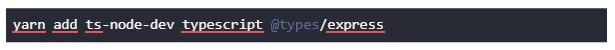
Também será necessário instalar os pacotes ts-node-dev (responsável por compilar e ajudar a executar nosso projeto), o typescript e o @types/express (pacote de tipagens do express). No seu terminal, execute o comando:
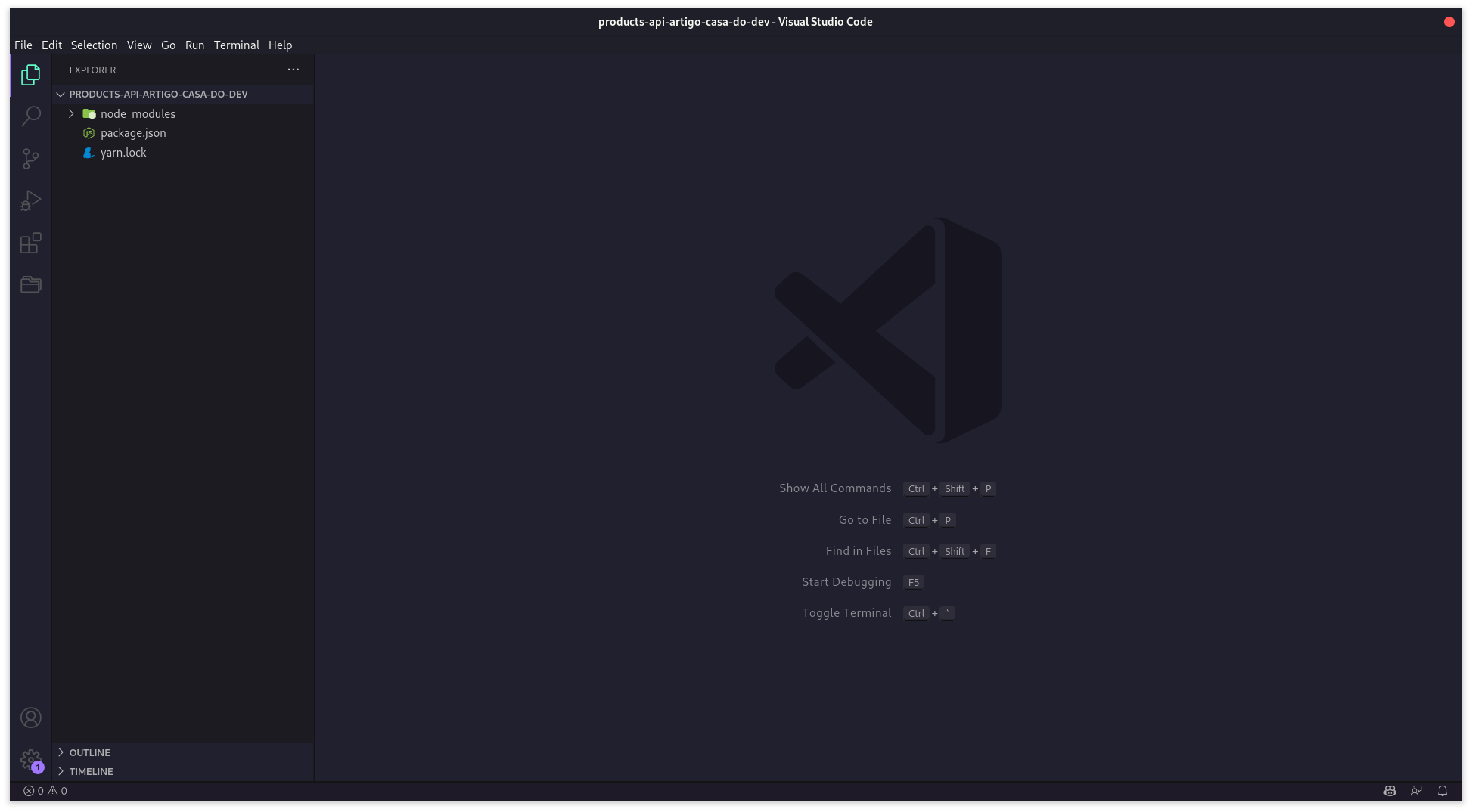
Finalizado a instalação dos pacotes, nosso projeto deve estar neste formato:

Foto do projeto aberto no Visual Studio Code
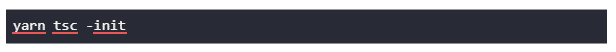
Para que possamos utilizar o Typescript no nosso projeto, é necessário iniciá-lo e configurá-lo. Digite no seu terminal o seguinte comando:
Feito isto, será criado em seu projeto um arquivo tsconfig.json.
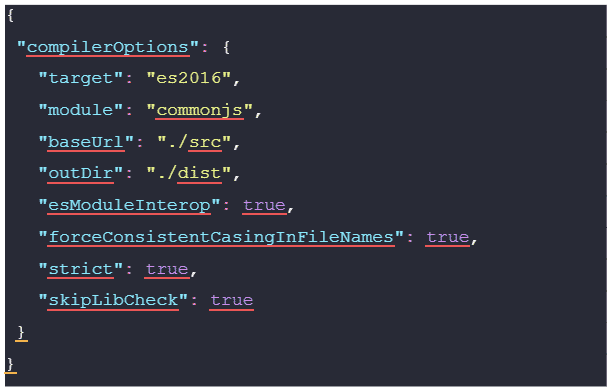
Para termos o básico para iniciar o projeto, você pode configurar o arquivo tsconfig.json semelhante ao abaixo:

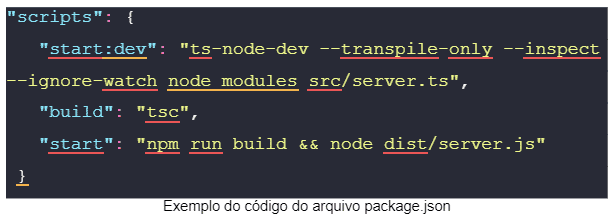
Exemplo do código do arquivo package.json
Agora, vamos configurar os scripts para compilar e iniciar o nosso projeto. Abra o arquivo package.json e insira os seguintes comandos na propriedade scripts (caso ela não existir, fique a vontade para criar):
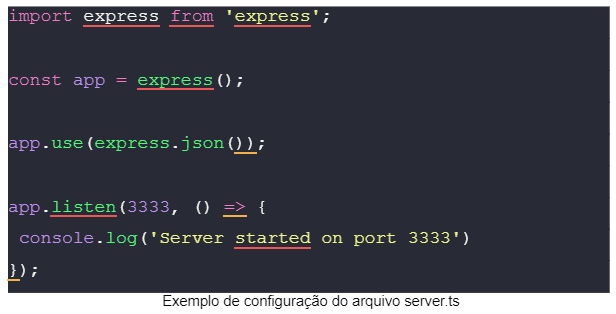
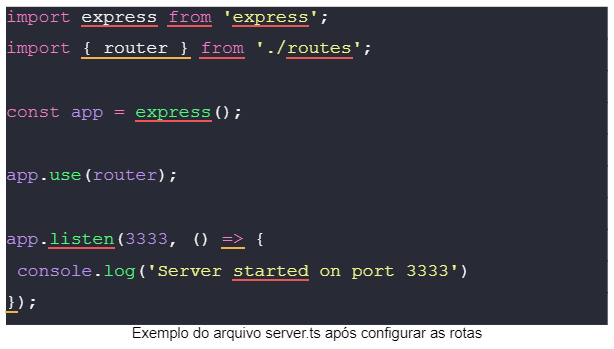
Por fim, vamos criar um arquivo na pasta src chamado server.ts, onde iremos configurar o acesso a nossa API:
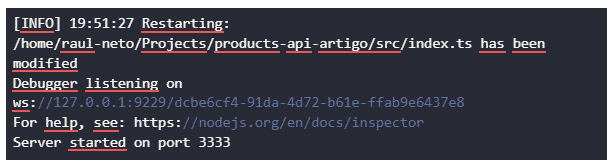
Com estas configurações, conseguiremos iniciar nossa aplicação na porta 3333. Ao executar o comando `yarn start:dev` você deverá ter este retorno:
Pronto, nossa API já está no ar!!
Agora vamos configurar algumas rotas de acesso.
No nosso artigo, iremos fazer uma gestão de produtos. Nosso sistema deverá possuir os seguintes requisitos:
- Criar um produto
- Listar todos os produtos
- Atualizar um produto pelo id
- Deletar um produto
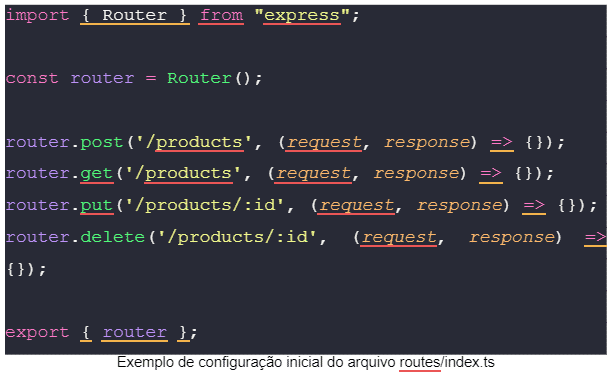
Mãos na massa! Primeiramente vamos criar um arquivo de rotas para acessar o recurso de produtos da nossa aplicação. Na pasta src, crie a pasta routes e, em seguida, o arquivo index.ts, com as seguintes configurações:
Com o arquivo de rotas criado, vamos importá-la no nosso server.ts para que possamos utilizar nas nossas requisições:
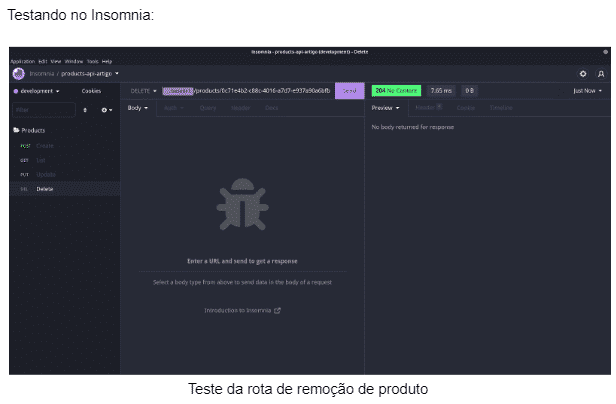
Antes de iniciar a configuração das rotas, irei usar neste exemplo o Insomnia para testar nossa API. Agora sim, bora codar!
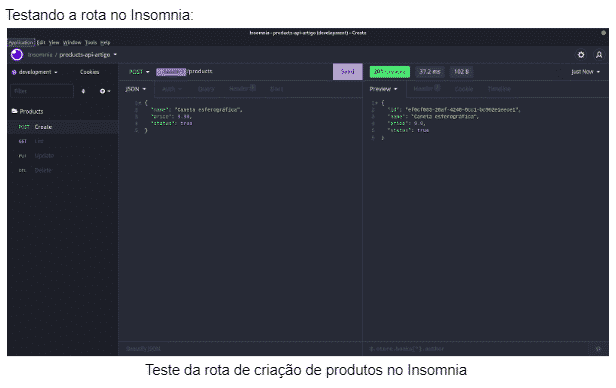
Cadastro de produtos
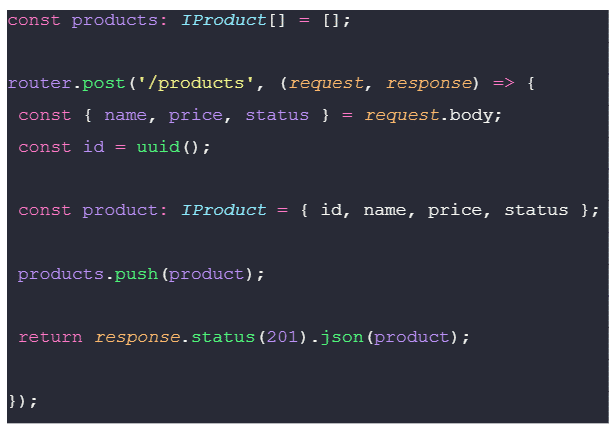
Esta rota será responsável por cadastrar um produto na aplicação. Ela deve receber como parâmetros o id, o nome, o preço e o status. No arquivo routes/index.ts, vamos configurar a nossa requisição POST conforme abaixo:
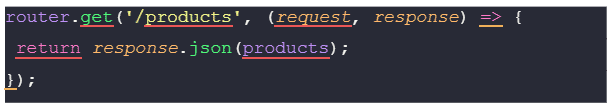
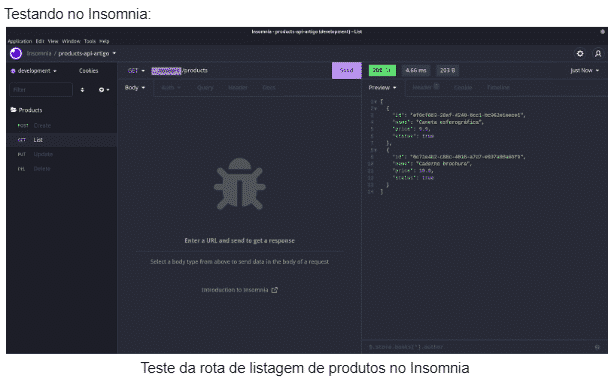
Listagem de produtos
Esta rota será responsável por devolver a lista de produtos cadastrados. No arquivo routes/index.ts, vamos configurar nossa requisição do tipo GET conforme abaixo:
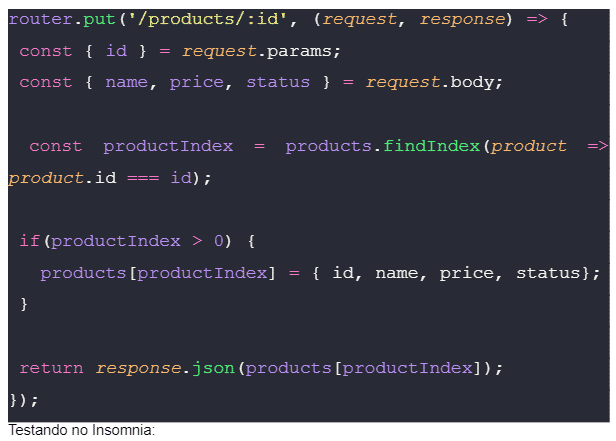
Atualização de produtos
Esta rota será responsável por receber um id de um produto e atualizar os dados do produto recebido. No arquivo routes/index.ts, vamos configurar nossa requisição do tipo PUT conforme abaixo:
Remoção de produtos
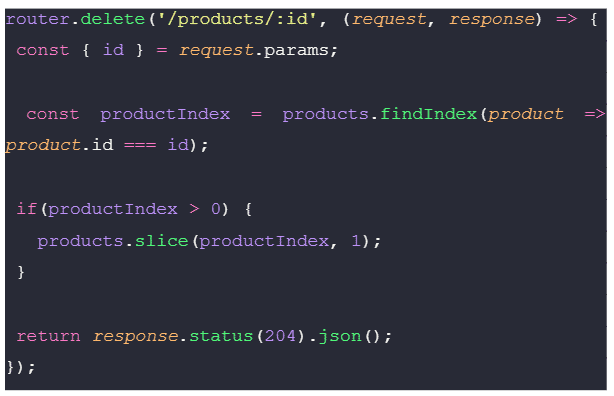
Esta rota será responsável por receber um id de um produto e remover ele da nossa lista. No arquivo routes/index.ts, vamos configurar nossa requisição do tipo DELETE conforme abaixo:
Viu só como é bacana montar uma API? E agora, o que fazer em seguida?
Esta API que criamos poderá ser utilizada por qualquer cliente (um sistema web, um aplicativo para celular e até mesmo outro sistema). Fica como desafio você hospedar esse sistema e tentar utilizá-lo seja na web ou aplicativo.
Este exemplo ficará disponível no meu Github.
Fique atento às próximas dicas sobre desenvolvimento e até mais! Tem alguma dúvida? Deixe nos comentários ou acesse nosso fórum pelo botão abaixo: