Um design system é uma coleção de componentes reutilizáveis, padrões e diretrizes que ajudam a criar produtos e experiências digitais consistentes. Neste artigo, explicamos o que é um design system, seus benefícios e como criar um para sua empresa.
Tempo de Leitura: 6 minutos
Conforme diversos projetos são desenvolvidos em uma empresa por diversas equipes diferentes, diversos desafios surgem, tais como: manter a consistência no design da interface de cada um dos projetos, preservar a identidade visual da marca, atualizar a linguagem visual em cada um dos projetos, dentre outros. A razão para esse problema é a falta de diretrizes de design consistentes e aplicadas a todos os projetos e, sem isso, cada designer e desenvolvedor front-end implementar sua maneira de pensar e suas preferências pessoais sobre o UI/UX em cada um dos projetos.
Tendo isso em mente, diversas organizações passaram a criar suas próprias filosofias e regras de design há muito tempo, porém, havia diversos arquivos e guias diferentes, o que gerava grande confusão entre a equipe.
Assim, para padronizar de vez todos esses documentos, surgiu o conceito de Design System.
O que é Design System?
Em poucas palavras, um Design System (do inglês: Sistema de Design) é um documento vivo composto por um conjunto de outros documentos, artigos, imagens, códigos, manuais, etc, tudo com o propósito de orientar tanto no processo criativo do design de um produto quanto na sua implementação, visando mantendo a consistência visual e funcional não só do produto em si, mas também da organização como um todo.
Um Design System pode ser composto de diversos outros guias e documentos, mas não é limitado apenas a eles, como por exemplo: regras e filosofias de design, guidelines, styles guides, padronização de cores e tipografia, biblioteca de componentes, logotipos e linguagem da marca, UI kits, e tudo mais que for relevante ao Design System, sempre mantendo a consistência e a organização das informações.
Como surgiu?

Legenda: O conceito de padronizar o design de produtos digitais não é novo. | Imagem: Unsplash
O conceito de padronizar o design de produtos digitais não é novo, tendo sido primeiramente introduzido nas Conferências de Engenharia de Software da OTAN (Organização do Tratado do Atlântico Norte) entre 1968 e 1969, tenso sido impulsionado pelos trabalhos do arquiteto e designer austríaco Christopher Alexander. Contudo, como eram poucos os sistemas na época e as interfaces também não eram tão complexas, era mais fácil manter a consistência visual entre os produtos. O tema ganhou destaque também na segunda metade dos anos 80, o que levou à noção de Padrão de Design de Software.
Muito tempo se passou e o conceito voltou a ganhar proporção nos anos 2000, mais especificamente, em 2006 com o lançamento da Biblioteca de Padrões de Design do Yahoo! (Yahoo! Design Pattern Library ou simplesmente YUI) e, mais recentemente, com o Material Design do Google, em 2014, sendo o mais conhecido de todos e o primeiro a ser chamado de “linguagem de design”.
Porém, o termo “design system” só veio a ganhar popularidade após o lançamento do livro Atomic Design, publicado pelo web designer Brad Frost em 2016.
Como funciona um Design System?
O princípio de um Design System é de que ele seja o guia definitivo para design de uma organização, servindo como fonte de consulta e tomada de decisões para novas interfaces e features dos produtos desenvolvidos, o que pode fazer com que ele se torne um documento extremamente grande e de difícil compreensão, gerando mais confusão ainda. Por isso, é importante destacar que ele deve ser organizado de maneira simples, eficaz e de fácil entendimento, escrito de maneira que todos possam entender, não dando margem para interpretações e ambiguidades; além disso, deve ser atualizado constantemente com todas as novas diretrizes e regras de design adotadas pela organização, garantindo o alinhamento entre todos os envolvidos, evitando que versões antigas sejam utilizadas no lugar das mais novas.
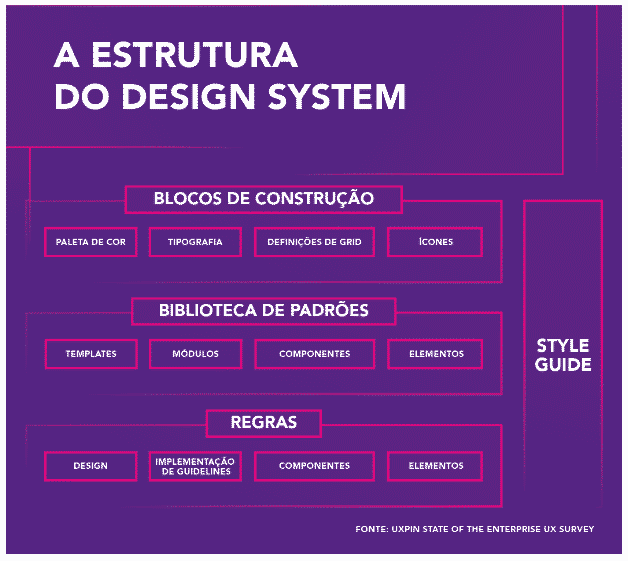
Com o objetivo de garantir o fácil entendimento, diversos Design Systems de várias empresas geralmente seguem uma estrutura semelhante à seguinte:
Para facilitar o entendimento dessa estrutura, é necessário entender alguns conceitos:
Biblioteca de Padrões (Pattern Library): conjunto de padrões de design e interface de usuário (UI) de uma organização utilizado para construção de produtos digitais. Pode conter templates, modelos, exemplos e componentes.
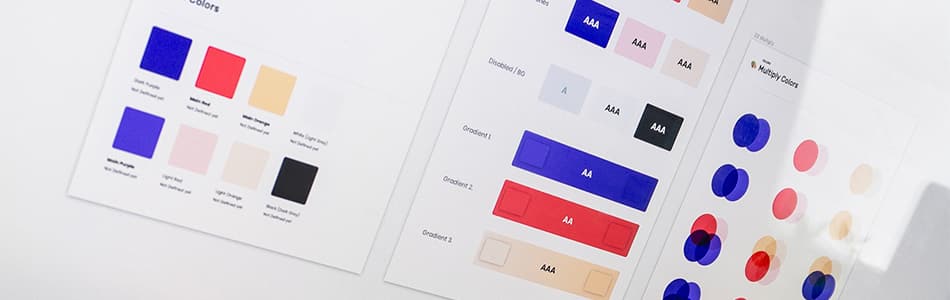
Guia de Estilo (Style Guide): documento que descreve o próprio sistema de Design System, como os produtos devem se parecer e se comportar. É composto por diversos artefatos visuais e suas respectivas definições, como cores, tamanhos, tipografia, texturas, ícones, dentre outros.
Guidelines: descreve um processo padronizado, com suas devidas regras, condições e instruções, podendo ou não conter artefatos visuais.
Diferença entre Design System, Style Guide e Pattern Library
É importante destacar que esses termos não são iguais nem sinônimos, como descrito nas definições acima. Conforme dito pelo designer e engenheiro Nathan Curtis, “um Design System não é um projeto, é um produto servindo outros produtos”, ou seja, ele é a essência de todos os outros produtos desenvolvidos, pois todos se baseiam nele.
Assim, um Design System é o mais completo de todos, podendo incluir um Style Guide, uma Pattern Library, diversos Guidelines, e muitos mais.
Por onde começar um Design System?

Legenda: Muito se pensa que sua concepção é extremamente extensa, complexa e demorada, mas às vezes o caminho pode ser simples. | Imagem: Unsplash
Com tantos termos e conceitos assim, muitos se perdem no tema e acabam por achar que um Design System é extremamente extenso, complexo e demorado de se criar e implementar. Mas, na verdade, não é tão complicado assim.
Diversas empresas constroem seus Design Systems ao longo do tempo, conforme seus projetos vão tomando forma, e não simplesmente criar tudo do zero de uma hora pra outra.
Abaixo vão algumas etapas simples que, apesar de não serem regras, podem ser realizadas para auxiliar na criação de um Design System para sua organização:
1 - Descoberta
Consiste no mapeamento dos princípios e valores da organização, analisando como os designers e desenvolvedores da empresa constroem cada produto, descobrindo também os principais problemas a serem resolvidos. Nessa etapa, cabem diversas regras de design da própria empresa. Uma dica é começar mapeando outros produtos, observando o que eles têm em comum, o que se deseja aprimorar, bem como o feedback dos usuários desses produtos. Cada organização terá descobertas diferentes pois cada uma tem seus valores e modelos de negócio distintos, variando princípios teóricos como usabilidade e conceitos de design, bem como princípios técnicos, como sistemas mobile-first ou desktop-first, cores, tipografia, etc, e também bibliotecas e frameworks padrão para os projetos, como Vue.js, React, Angular, Flutter, React Native, Bootstrap, Tailwind CSS, Materialize, Styled Components, etc.
2 - Prototipação
Aqui, desenvolvedores e designers (se houverem) devem caminhar juntos, alinhando os dados levantados, discutindo ideias com brainstorms, e criando modelos e protótipos para solucionar cada problema. Nessa etapa, são definidas diversas regras mais práticas do design system, como layout padrão de aplicações, estrutura de navegação dos projetos, e até propriedades de estilização como bordas, tamanhos, espaçamento, sombras, etc.
É importante padronizar não apenas o design de cada elemento, mas também o seu funcionamento, animações e tudo o que diz respeito àquele elemento. Para isso, é interessante que os protótipos sejam feitos não somente em programas de prototipação como Figma, Adore XD, entre outros, mas também sejam construídos de verdade em um projeto.
Outro ponto importante é a componentização máxima dos elementos, sendo configuráveis por parâmetros. Porém, para quem está iniciando a criação de um Design System, pode não ser interessante gastar muito tempo criando diversos parâmetros para cobrir cada cenário pensado para utilização. O importante é ter o básico para começar e ir aprimorando o Design System ao longo do tempo.
3 - Validação
Após criados, cada componente, regra, princípio, dentre outros, deve ser testado e/ou validado, um por vez ou todos juntos em um sistema modelo como um todo. É importante garantir que não haja conflito de regras e inconsistências no design, e deve-se garantir também que o Design System reflita a “cara” da organização. Se ao olhar seu Design System a identidade da empresa for facilmente reconhecida, então você está no caminho certo.
4 - Documentação
Finalizada a validação e eventuais correções com base em feedbacks, é necessário documentar o que foi criado de maneira que fique facilmente compreensível e acessível. Uma dica é já ir adiantando essa etapa ao longo da prototipação para, dessa maneira, não ter muita coisa para documentar no final.
5 - Publicação
Finalmente, é necessário disponibilizar o Design System para que todos na organização possam conhecê-lo e terem fácil acesso a ele. É importante destacar que um Design System nunca ficará “pronto”, pois ele é um documento vivo e recebe atualizações constantemente. Então, não espere demais para divulgá-lo!
Nessa etapa, cabe a organização determinar como ele será implementado em novos projetos e nos já existentes. Os gestores e líderes também devem participar do processo, especialmente na hora de tornar o uso do Design System como um novo padrão, o que pode (e provavelmente irá) desagradar muitas pessoas, e isso é normal pois cada um pode pensar em design de uma maneira diferente.
6 - Bônus
Após a publicação, uma dica é criar cursos e artigos para auxiliarem na disseminação do Design System, bem como reuniões para apresentá-lo aos outros desenvolvedores da empresa.
Outra dica é criar uma equipe interdisciplinar para manter o projeto, com programadores, designers, gestores, e etc.
Exemplos de Design Systems
Por fim, aqui vão alguns exemplos e referências de ótimos Design Systems:
- Google Material Design: https://material.io
- Apple Human Interface Guidelines, da Apple: https://developer.apple.com/design/
- Microsoft Fluent Design: https://www.microsoft.com/design/fluent/
- Atlassian Design System: https://atlassian.design
- IBM Carbon Material Design: https://www.carbondesignsystem.com
Curtiu esse conteúdo? Deixe sua opinião nos comentários.
E faça parte da comunidade de desenvolvimento de software que mais cresce no Brasil. Crie sua conta agora pelo botão abaixo.