Saiba o que é um wireframe, para que ele serve, quais tipos existem, os benefícios de utilizar essa ferramenta e dicas práticas para otimizar a criação.
Tempo de Leitura: 6 minutos
Quando o assunto é design de interface do usuário e desenvolvimento front-end, o wireframe se destaca como um elemento essencial. Mas você sabe o que é e para que, exatamente, serve um wireframe?
Esse recurso das etapas iniciais de um projeto de página web ou aplicação tem diferentes finalidades e oferece vantagens significativas para o processo de desenvolvimento. Portanto, se você é um profissional de design ou programação ou, ainda, está iniciando nessas áreas, vale muito a pena conhecer e dominar essa ferramenta.
Pensando nisso, preparamos este guia com tudo o que você precisa saber sobre wireframe. Então, acompanhe a leitura até o final para aprender quais os tipos e benefícios dos wireframes e conferir dicas para criar os seus!
O que é um wireframe?
Um wireframe é um esboço de uma interface, uma forma simplificada de projetar e validar diagramações, layouts e telas de uma página. Imagine-o como a espinha dorsal de um projeto, o ponto de partida, onde a visão ganha forma antes de ser desenvolvida de maneira completa e final.
Em geral, um wireframe é um esquema visual que representa a estrutura macro de um site ou aplicação, organizando a disposição de elementos como o cabeçalho, banners, imagens, caixas de texto, campo de busca, botões, barras laterais, widgets e o rodapé.
Isso pode ser feito manualmente ou através de softwares de design, criação e prototipagem. É comum o uso de formas geométricas, linhas e, às vezes, cores, ícones, tipografias, mídias e legendas.
Para que serve um wireframe?
Um wireframe é utilizado como base para diversas ações posteriores que compõem o processo de desenvolvimento de uma interface. Por isso, ele é uma ferramenta útil para realizar processos como:
Planejamento estrutural
Antes de começar a erguer as paredes, é preciso um alicerce sólido. O wireframe é essa base estrutural da arquitetura de um site ou aplicativo, proporcionando uma visão clara e flexibilidade para o planejamento dos elementos gerais que integrarão a interface.
Comunicação visual
O wireframe também serve como um recurso visual de comunicação entre designers, desenvolvedores e stakeholders de um projeto. Ele funciona como uma linguagem simples e comum, que permite visualizar ideias, analisar possibilidades, reduzir mal-entendidos e acelerar o processo criativo.
Identificação de problemas
Ao expor a estrutura de uma interface de maneira simplificada, o wireframe permite identificar potenciais problemas de usabilidade e fluxo, permitindo correções antes mesmo de iniciar as etapas de design e desenvolvimento.
Quais as categorias e tipos de wireframes?

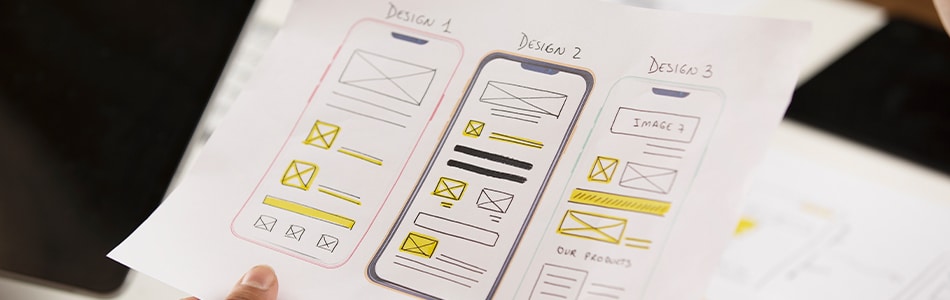
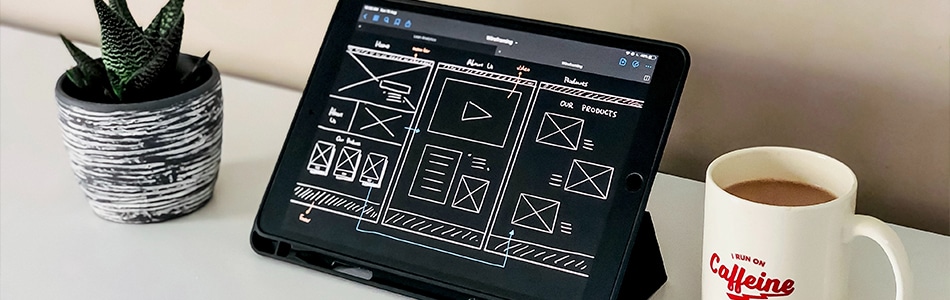
Legenda: Existem diferentes tipos de wireframes que podem ser criados. | Imagem: Freepik
Por mais que quando se fala em wireframe, muita gente pense em algo parecido com a imagem acima, este não é a única cara que um wireframe pode ter, sabia?
Existem diferentes tipos de wireframes que podem ser criados, do mais básico e abstrato até os mais complexos e detalhados. Vamos conhecer essa classificação e as diferenças entre cada categoria?
Wireframes de baixa fidelidade
Os wireframes de baixa fidelidade são os wireframes mais básicos, que quase sempre são feitos à mão e têm realmente uma vibe mais esboço. Geralmente, em wireframes deste tipo, o foco está na estrutura e em expressar a essência do layout. Por isso, nesse modelo os detalhes visuais são deixados de lado e temos um resultado mais “cru”.
Wireframes anotados
Um passo adiante do wireframe de baixa fidelidade, nos wireframes anotados são adicionadas descrições estratégicas para explicar funcionalidades e interações específicas. Assim, é possível trazer maior clareza para as discussões sobre a interface e também durante a implementação.
Wireframes de média fidelidade
Wireframes de média fidelidade são aqueles que já trazem o fluxo de usuários para a estrutura, oferecendo mais detalhes e uma visão mais refinada da jornada de navegação.
Wireframes de alta fidelidade
Por fim, temos os wireframes de alta fidelidade, que são a versão mais próxima do produto final e, normalmente, consistem na evolução de um wireframe de baixa fidelidade. Por isso, contemplam a diagramação base completa da página e detalhes visuais, e permitem testar interações, como cliques nos botões.
Qual a diferença entre wireframes, mockups e protótipos?
Wireframes têm um foco estrutural e, geralmente, são o formato mais simples de visualização e desenvolvimento de uma interface.
Mockups são representações estáticas de um design. Eles são o formato usado para apresentar layouts desenvolvidos, trazendo exemplos dos elementos da página, como cores, ícones e tipografia.
Já os protótipos são uma versão interativa e fiel ao projeto final da interface, permitindo a visualização da estrutura e do design combinados e em ação, mas ainda antes da etapa de programação e deploy.
Benefícios do wireframe
E por que utilizar um wireframe em seus projetos? Bom, existem diversos motivos! Confira, abaixo, os principais benefícios do wireframe:
Economia de tempo e recursos
Assim como qualquer outra ferramenta de visualização, o wireframe te ajuda a economizar tempo, esforço, dinheiro e outros recursos. Quando você inicia o desenvolvimento de uma interface com um wireframe, você reduz retrabalhos, identifica rapidamente problemas, acelera o processo criativo e evita ajustes tardios. Tudo isso com pouquíssimo investimento.
Melhor compreensão do projeto
O wireframe é a concretização da famosa frase “quer que eu desenhe?” Um esquema visual pode ajudar significativamente na compreensão das ideias para a interface, bem como das necessidades e possibilidades do projeto.
Outra vantagem neste ponto é que os wireframes também servem para alinhar as expectativas dos stakeholders e membros da equipe desde o início.
Avaliação de fluxo de usuário
Algumas coisas só ficam claras quando as colocamos em prática, já reparou? Um exemplo disso é justamente o fluxo de usuário.
Desenhando e interligando os caminhos da sua interface por meio de um wireframe é possível identificar e corrigir problemas de usabilidade no estágio inicial, garantindo uma experiência do usuário fluida e maior produtividade na execução do design e do código.
Foco na funcionalidade
O desejo de dar vida e cara para os projetos é grande, a gente sabe, mas o risco de fazer isso sem planejar uma estrutura eficiente que vai embasar o layout é muito maior, pode acreditar.
Iniciar a criação de uma interface pelo wireframe, portanto, é uma forma de não se perder na magia e nos encantos do design e do front-end. Essa estruturação visual ajuda a manter o foco na funcionalidade e na essência do projeto.
Adaptação simples
Por ser uma representação simplificada, o wireframe também pode ser facilmente adaptado, repensado e/ou refeito – e isso é uma supervantagem. Afinal, é possível pensar e até testar modificações e ajustes de forma descomplicada, rápida e econômica.
E isso garante mais flexibilidade para a tomada de decisões e mais assertividade ao longo do desenvolvimento.
Dicas essenciais para criar um wireframe

Legenda: Interfaces são criadas para serem usadas por pessoas. | Imagem: Freepik
Agora que você já sabe o que é um wireframe, para que ele serve, seus tipos e vantagens, que tal colocar essa ferramenta em prática por aí? A seguir, listamos dicas indispensáveis para você ter sucesso nessa empreitada:
1. Procure inspirações
Se você não sabe muito bem por onde começar, comece explorando referências e buscando inspirações. Assim, você conseguirá conhecer as possibilidades de representação via wireframe e se atualizar sobre as últimas tendências e melhores práticas dentro do design de interface.
2. Mapeie um plano
Ainda que seja uma ferramenta de planejamento, não dá para sair rabiscando um wireframe sem um plano “teórico” claro. Então, entenda as necessidades do projeto, os objetivos a serem atingidos, a linha criativa e os principais elementos a serem incluídos na interface.
3. Adicione formas básicas
Lembra que dissemos que o wireframe é uma representação estrutural da interface? Mantenha isso em mente e comece incluindo formas mais básicas, os elementos padrão (cabeçalho, blocos de conteúdo, rodapé) e de maior peso visual (banners, imagens). Trace a estrutura base antes de começar a se aprofundar nos detalhes.
4. Peça feedbacks
Interfaces são criadas para serem usadas por pessoas, portanto, contar com a colaboração de outras pessoas para refinar seu wireframe é uma ótima ideia. Você pode solicitar feedbacks de outros membros da equipe, dos clientes, possíveis usuários e de outros stakeholders do projeto.
5. Otimize e adicione detalhes até criar um wireframe de alta fidelidade
A partir dos feedbacks coletados e das novas informações e ideias que forem surgindo ao longo do projeto, faça ajustes e refine os detalhes do seu wireframe até chegar em uma versão de alta fidelidade que já está validada e especificada a ponto de poder ser desenvolvida e implementada.
Com essas dicas, seus wireframes vão ficar incríveis e trazer muitos ganhos para os seus projetos de desenvolvimento de UI/UX. Use e abuse delas!
E se quiser aprender mais sobre este assunto e tudo o que o universo do design de interface envolve, vamos continuar essa conversa no nosso fórum. Por lá, nós e nossa comunidade discutimos, aprendemos e evoluímos juntos. Então, se você de um bom papo, não perca tempo:
Além disso, não deixe de explorar os nossos conteúdos sobre experiência e desenvolvimento – você vai gostar e aprender muito com eles também!