Vamos conferir como consumir uma API REST e fazer requisições com o Kodular via API.
Tempo de Leitura: 4 minutos
Anteriormente fiz um artigo explicando a introdução de como utilizar o Kodular para o desenvolvimento mobile.
Nesse momento demonstrarei como consumir uma API REST e fazer requisições via API.
Mas primeiro, o que é API REST?.
API REST, também chamada de API RESTful, é uma interface de programação de aplicações (API ou API web) que está em conformidade com as restrições do estilo de arquitetura REST, permitindo a interação com serviços web RESTful. REST é a sigla em inglês para "Representational State Transfer", que em português significa transferência de estado representacional e seus dados são transmitidos no padrão JSON. Essa arquitetura foi criada pelo cientista da computação Roy Fielding.
Nesse exemplo mostrarei como recuperar dados do endereço pesquisando através do CEP.
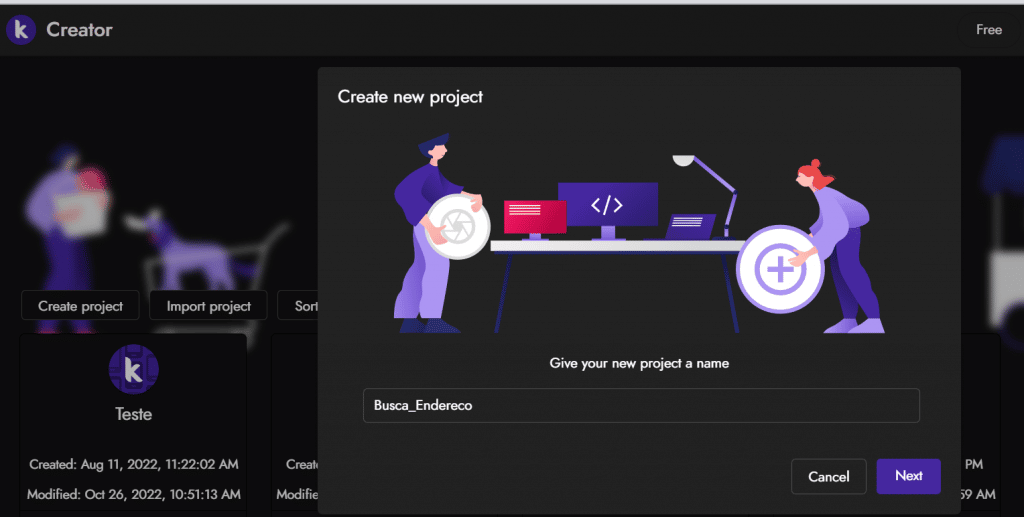
Primeiro criaremos nosso projeto em Kodular, então vá para o site, já realizado todo o cadastro realizando o login, vá em Create Apps!, na próxima janela vá em Create project e chamaremos o nosso projeto de Busca_Endereco e clique em Next.
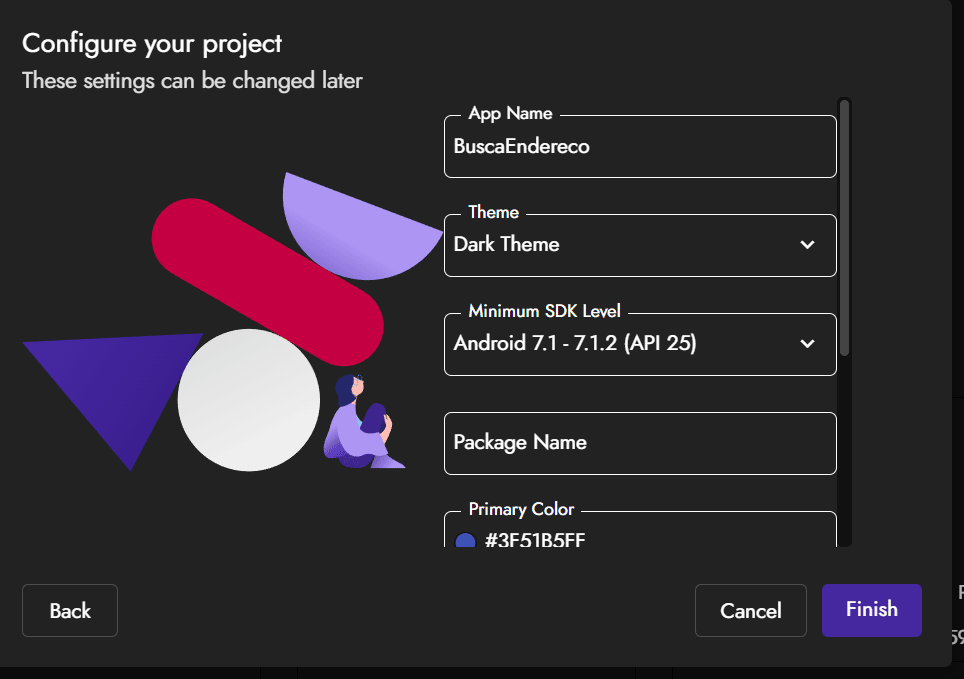
Na tela de configurações do projeto preencher o campo
App Name com BuscaEndereco no campo Theme selecionar Dark Theme e no Minimum SDK Level vamos selecionar Android 7.1 - 7.1.2 (API 25) e clicar em Finish.
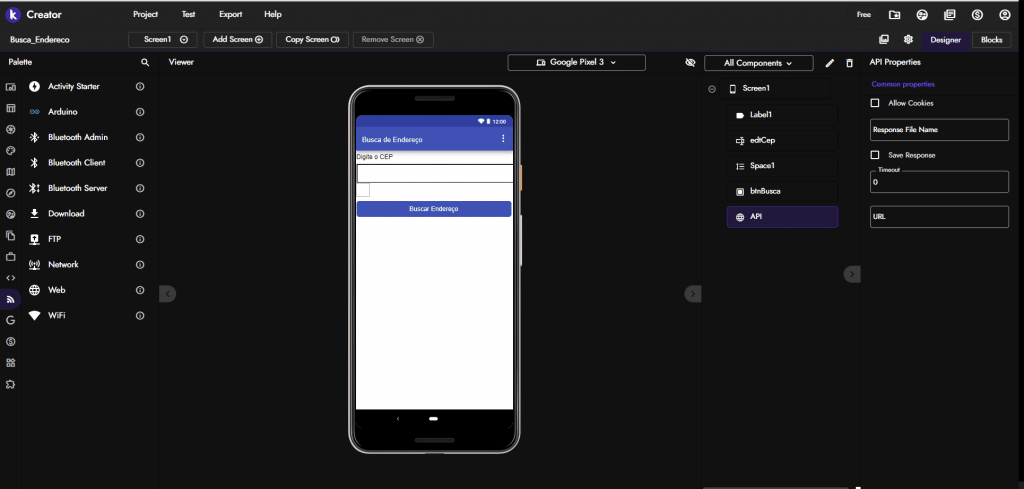
Na tela Principal (Screen1) vamos arrastar três componentes. Uma label, um Text Box e um Button da paleta User interface.
Para deixar o layout um pouco melhor, também vamos arrastar um space da paleta layout e colocar acima do botão.
Para a nossa comunicação com a API, vamos arrastar o componente Web que fica na paleta Connectivity (Esse componente não é visual e não aparece na tela).
Alterando as propriedades dos componentes:
No lado esquerdo da tela tem uma opção chamada All Components, nela ficam todos os componentes que foram arrastados, nele podemos selecionar o componente e alterar as suas propriedades.
Selecione o Label1 e altere a propriedade Text para Digite o CEP.
Após isso selecione o componente Text_Box1 e ao lado do All Components tem um ícone de lápis ele é responsável para renomear os componentes, clique nele e mude o nome do componente para edtCep após altere as propriedades:
Width = Fill parent
Hint = Digite o CEP
Input Type = Number
No componente Button1 mude seu nome para btnBusca e altere as propriedades:
Background Color = #3F51B5FF
Height = 30px
Width = Fill parent
Shape = Rounded
Text = Buscar Endereço
No componente Web1 mude seu nome para API
Em All Components clique em Screen1 e altere a propriedade:
Title = Busca de Endereço
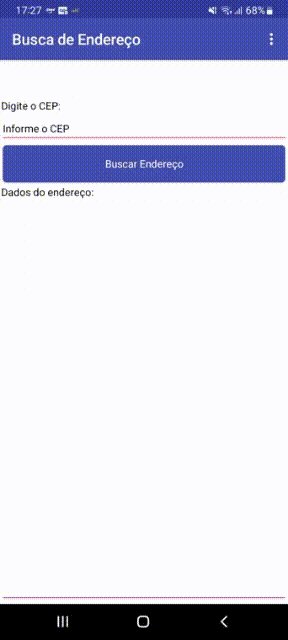
Sua tela deve estar assim:
Criando blocos lógicos:
A grande sacada dessa ferramenta no-code é que ao invés de usar uma linguagem específica para realizar toda a lógica do backend, é utilizado blocos que vão se encaixando de acordo com os eventos que serão necessários, assim, tendo somente conhecimento em lógica de programação você consegue desenvolver suas aplicações.
No lado esquerdo é onde ficam situado os blocos lógicos que serão arrastados e utilizados no centro da tela, esses blocos são divididos em cores de acordo com o que serão executados por eles.
Antes de iniciar a programação, vamos ver a API que iremos utilizar a ViaCep. Na documentação informa como será feita a consulta dos dados pelo CEP
Exemplo de pesquisa por CEP:
viacep.com.br/ws/01001000/json/
Então vamos por a mão na massa:
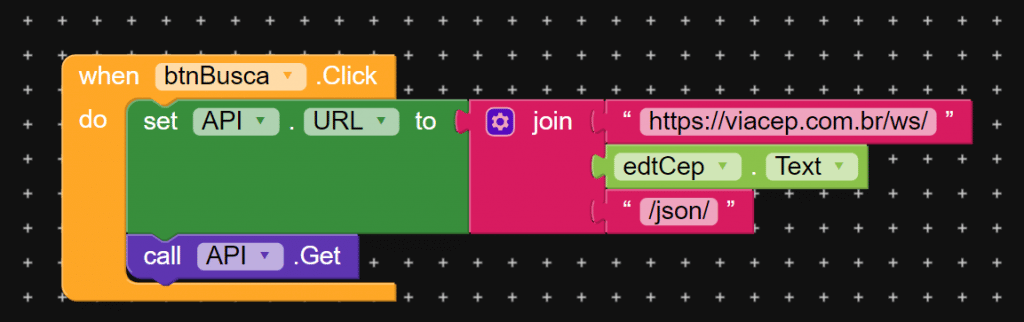
Clique na opção Blocks (fica na parte superior esquerda da tela) e selecione o componente btnBusca (lado direito da tela) e arraste o bloco when btnBusca.Click
dentro desse bloco vamos passar o endereço da api para o componente API junto com o CEP informado no componente edtCep
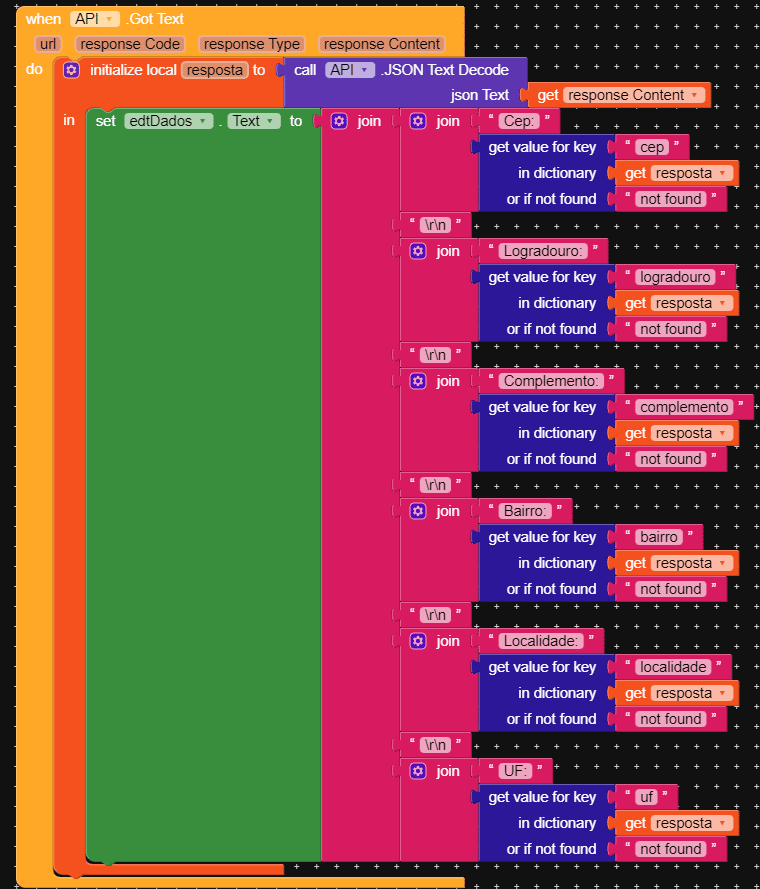
Após informar os dados da requisição, ele irá retornar os dados, esses valores serão recuperados no bloco When API.Got Text no componente API.
OBS: Não se assuste com o tamanho que os blocos podem ficar, se reparar, ele está realizando uma junção dos textos recuperados do JSON da requisição.
O que esses blocos estão fazendo:
Dentro do bloco principal está sendo criada uma variável local (resposta) esse bloco fica na opção variables no lado esquerdo do painel. Essa variável está recebendo os dados convertidos para string do response da api.
O bloco edtDados.Text está recebendo os dados convertidos para serem mostrados na tela, o bloco em azul (get value for key) localiza o campo dos dados e retorna o seu valor, o bloco em rosa (join) faz a junção das strings para que fiquem na mesma linha o bloco em rosa com o valor “\r\n” serve para realizar uma quebra de linha.
Agora é só baixar e instalar o Kodular Companion na Play Store e abrir o aplicativo.
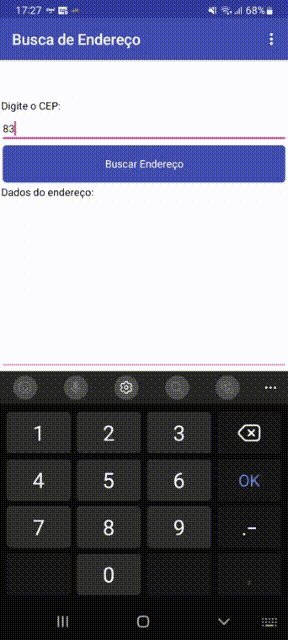
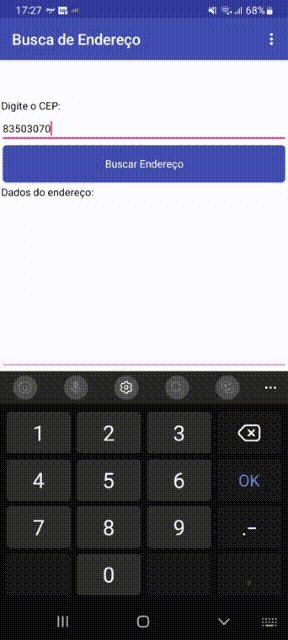
No computador, na opção Test selecione Connect to companion e aponte o QR Code para o aplicativo que baixou e pronto, agora só aguardar e esperar ele carregar para fazer os testes.
Para salvar o app em formato .apk ou .aab é só clicar na opção Export na parte superior da tela.
OBS1: Dependendo de aparelho para aparelho, o layout pode não comportar como está na tela de desenvolvimento, por isso, é bom sempre testar antes em um aparelho e ir trabalhando com os layouts e espaçamentos.
OBS2: De preferência utilize o Firefox para desenvolver, achei ele mais estável que o Chrome.
Essa foi só mais uma introdução sobre o que o Kodular pode fazer, existe uma gama de componentes e possibilidades que podem ser feitas. Comente e fale se gostou e se gostaria de ver mais o que essa ferramenta pode fazer, assim posso publicar mais conteúdos do mundo no-code e low-code.
Vou ficar por aqui. Espero que tenham gostado!
Participe do fórum da Casa do Desenvolvedor e vamos trocar ideias e conhecimento: